컨디셔널 렌더링
- 조건부 렌더링이라고도 하며 삼항연산자, if else 구문등으로
특정 조건을 만족하면 컨포넌트의 렌더링을 다르게 구현하는 방식이다.
- 페이지와 코드를 줄이며 일부분만 렌더링 함으로서 페이지를 꾸밀수 있는
SPA(Single Page Application)을 지향한다.

이러한 삼항 연산자로 조건부 렌더링을 통해 다른 화면을 노출시킬수 있다.
Router의 url로 변수 넘기기
- Router의 url에 key를 넣고 Link to = 'url'로 변수를 넘기면 해당 Router로 연결되는
컴포넌트에 해당 변수가 넘어가서 기능하게 된다.

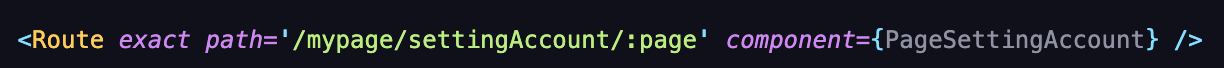
index.js에서 해당 url에 :page라는 key를 붙여놓고

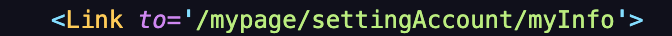
HeaderLogin.js 컴포넌트에서 Link to로 url을 연결할 때 key(:page)자리에 value(myInfo) 값을 넣어 보내면
실제 변수를 받는 PageSettingAccount 컴포넌트 에서는 match.params.page로 해당 value를 접근 가능하다.
React Hook Form
Home
React hook for form validation without the hassle
react-hook-form.com

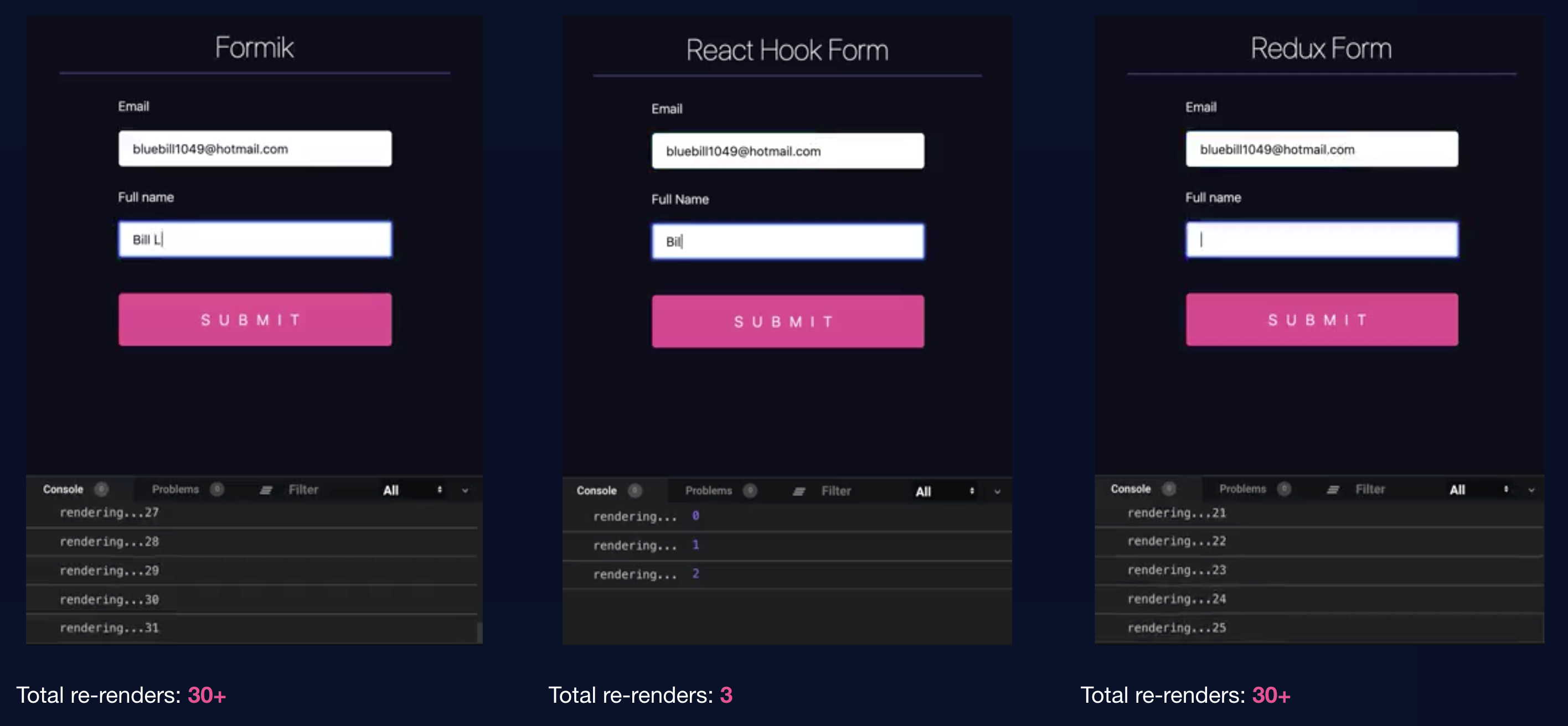
react에서 material-ui에도 form이 있지만 해당 폼에 이벤트 핸들처리를 하게 하거나 계속된 rendering 횟수를 통해서
페이지 렌더링이 무거워 진다. 하지만 react-hook-form은 따로 이벤트 핸들러 처리를 하지 않아도 되고 내장된 form의 기능을 통해 렌더링 횟수를 압도적으로 줄여 화면을 부드럽게 보이게 할수 있다.
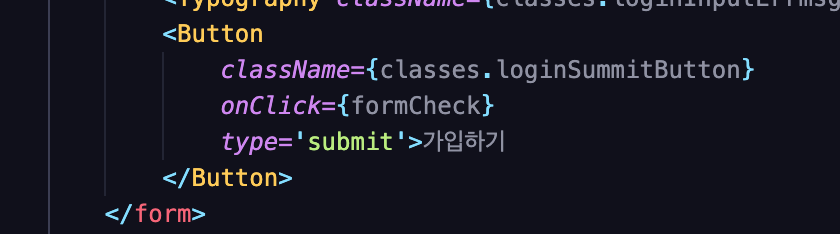
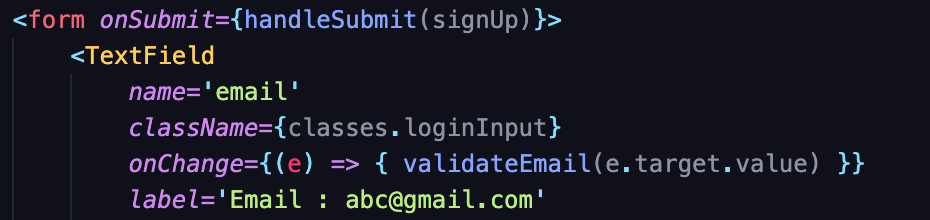
html form 데이터에서 textField들에 지정된 name 부분을 handleSummit 함수로 연결해준다.
button 부분에 type='summit' 이라고 해두면 버튼을 누르면 form부분에 들어간 textField들이 form의
onSubmit 이벤트 핸들러로 지정된 handleSummit 함수로 연결된다.

위 버튼을 누르면 form 안의 textField들의 value들이

form의 submit 이벤트에 연결된 handleSubmit 함수를 통해서 signUp으로 넘겨진다.

handleSubmit 은 useForm에 사용되는 함수중 하나이다.
useForm은 react-hook-form에서 import하면 된다.
signUp 함수는 AuthContext를 통해서 전 컴포넌트와 공유된다.
Context
ko.reactjs.org/docs/context.html#gatsby-focus-wrapper
Context – React
A JavaScript library for building user interfaces
ko.reactjs.org
context는 React 컴포넌트 트리 안에서 전역적(global)이라고 볼 수 있는 데이터를 공유할 수 있도록 고안된 방법입니다. 그러한 데이터로는 현재 로그인한 유저, 테마, 선호하는 언어 등이 있습니다. 예를 들어, 아래의 코드는 버튼 컴포넌트를 꾸미기 위해 테마(theme) props를 명시적으로 넘겨주고 있습니다.
- 이렇듯 context는 react 전체에 걸쳐서 모든 컴포넌트 들과 공유할수 있는 데이터를 담아두는 곳이다.
React.createContext
- context 객체 생성

위의 변수들은 모두 모든 컴포넌트 안에서 공유가 가능하다.
React.useContext(context컴포넌트)
- useContext를 이용해서 context 컴포넌트를 불러오고 해당 컴포넌트안의 변수들을 선언한다.

이후 해당 변수들을 사용하면 된다.
'CodeTech > React' 카테고리의 다른 글
| React - [깊은 복사 얕은 복사, 상태변수와 반환형 함수] (0) | 2021.02.17 |
|---|---|
| React - [naming] (0) | 2020.12.11 |
| React - [onclick - history] (0) | 2020.12.11 |
| React Hooks - 1 [useState, useEffect, useRef] (0) | 2020.12.02 |
| ReactNative - 3 [배포] (0) | 2020.11.29 |

