block vs inline vs inline-block
| block | inline | inline-block | |
| 상하좌우 마진/패딩 | ✅ | ❌ | ✅ |
| 너비와 높이 | ✅ | ❌ | ✅ |
| 줄 바꿈 | ✅ | ❌ | ❌ |
| 기본너비가 부모너비 | ✅ | ❌ | ❌ |
| 요소 사이 공백 | ❌ | ✅ | ✅ |
inline-block
인라인은 높이와 너비를 가질수 없다고 했다, 하지만 높이와 너비를 가진 상태로
박스들을 옆으로 붙이고 싶다면?


인라인 블럭은
- 높이와 너비
- 옆에 다른요소도 올 수 있고,
- margin도 올 수 있다.
하지만 inline-block은 별로다.
- default값에서 두요소 사이에 위와 같이 빈공간이 있다. (우리는 이러한 공간을 만든적이 없다. margin이 아니다.)
- 위와 같은 빈공간이 요소의 크기마다 일정하지 않다. (요소가 커질수록 이러한 빈공간은 작아진다. 왜? 몰라.)
- inline-block은 Responsive Design (반응형 디자인)을 지원하지 않는다. 모니터마다 다른사이즈를 지원하지 않음
- 구리다.


인라인은 높이와 너비를 가질수 없다고 했다, 하지만 높이와 너비를 가진 상태로
박스들을 옆으로 붙이고 싶다면? - 반응형 디자인을 지원하는 방법
flexbox
- 박스의 위치를 어디에나 위치시킬수 있고
- 반응형 디자인을 지원한다.
하지만 이것을 쓰기 위해서는 규칙이 필요하다.
1. 자식 element에는 명시하지 말고
2. 부모 element에만 명시한다.
-> 부모가 자식을 제어한다.
(* 부모, 자식 element가 무엇이냐? <body>는 <div>의 부모이다. <html>은 <body>의 부모이다.)
3. main axis(수평축), cross axis(수직축)

부모를 flex-container로 만들면 된다.


- 각각의 div 들은 여전히 block요소이다.


- justify-content라는 attribute를 이용하고 center라는 값을 주면 block들이 가운데로 온다.


- flex-end : block들이 끝으로 간다.
- flex-start : block들이 시작으로 간다.(default값)


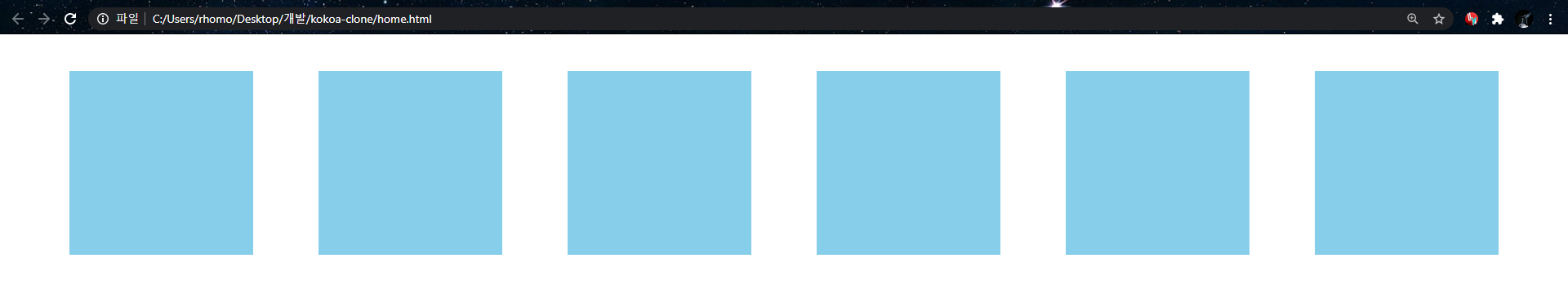
- space-evenly : 빈 공간을 같은 크기로 나누어서 배치(고르게 배치) 등


main axis(수평축), cross axis(수직축)

- justify-content 라는 attribute는 수평축에 작용한다.(default = 0도)
- align-items 라는 attrubute는 수직축에 작용한다.(default = 90도)
(기본적으로 axis는 수평, 수직 이다. 축의 각도 변환 가능)


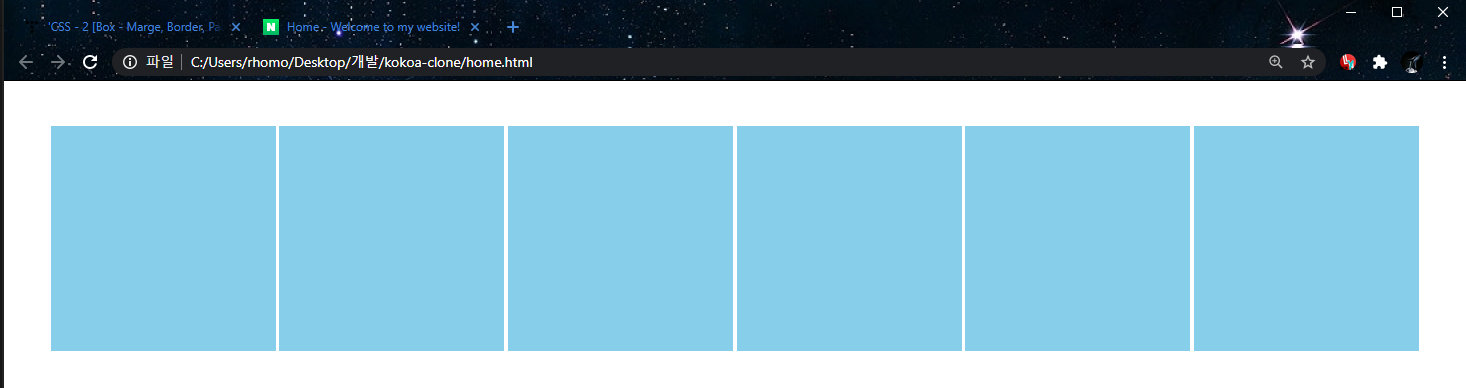
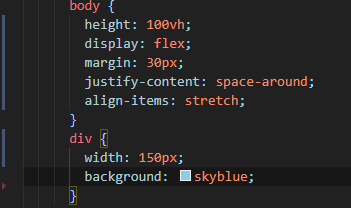
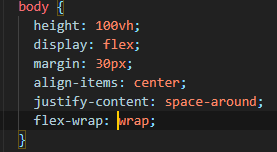
- body의 높이를 줘서 아이템들을 맞춰보자
- 100vh (vh는 viewport height : viewport는 screen) = 100%의 스크린 크기 (화면크기에 따라 바뀌는 상대적 크기)
- align-items에 적용되는 값들은 justify-content와 같다.


- stretch는 늘려 놓는 값이기 때문에 부모의 총크기를 정해놓고 (100vh) 자식의 높이를 없애야한다.
Flex-direction


- 기본 값은 수평(row)이다.
- column(수직)으로 바꾸면 main axis(주축)은 90도가 되고 cross axis은 0도 가된다.
- column-reverse면 main axis(주축)은 270도 cross axis 0도 가 되어 배열이 역순이된다.
- row-reverse면 main axis(주축은) 0도 cross axis은 270도가 되어 가로 배열이 역순이 된다.
Wrapping



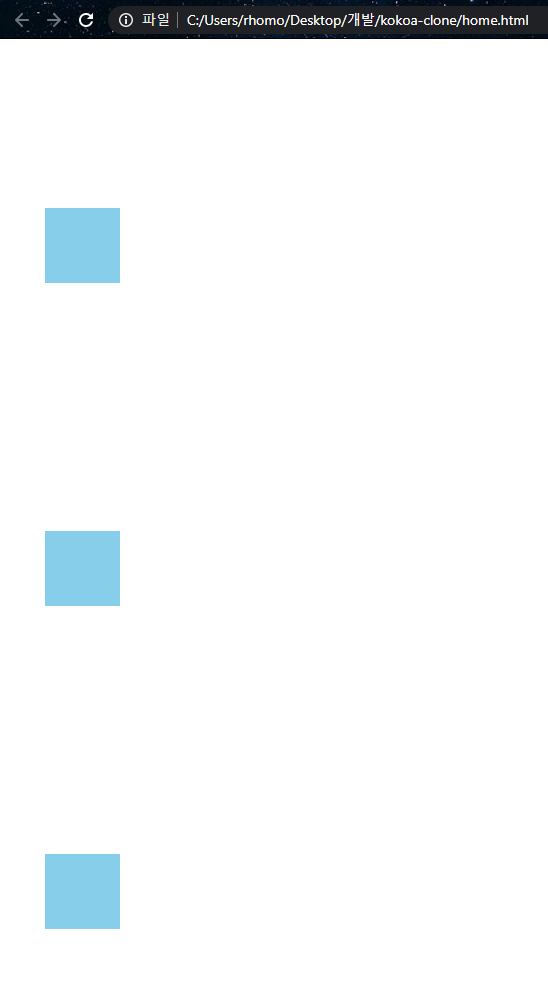
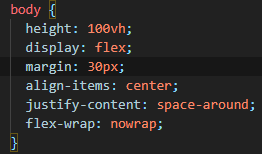
- body의 display가 flex인 상황에서 창크기를 줄이면 이렇게 박스가 눌린다.
- flex-wrap에서 nowrap이 default값이다.
- 모든 요소를 한줄에 다 들어가게 하려고 이렇게 width값을 초기값으로만 여기고 변형시킨다.
이러한 wrapping 현상을 없앨 수 있다.
- flew-wrap을 wrap으로 바꾼다.


- 한줄에 다들어가지 못하고 두줄로 늘렸다.
- 1 아래로 2 3순으로 들어가게 되어 순서대로 아래로 배열이된다.
flex-wrap에 wrap-reverse값을 넣는다면 반대로
- 3아래로 2 1로 배열이된다.
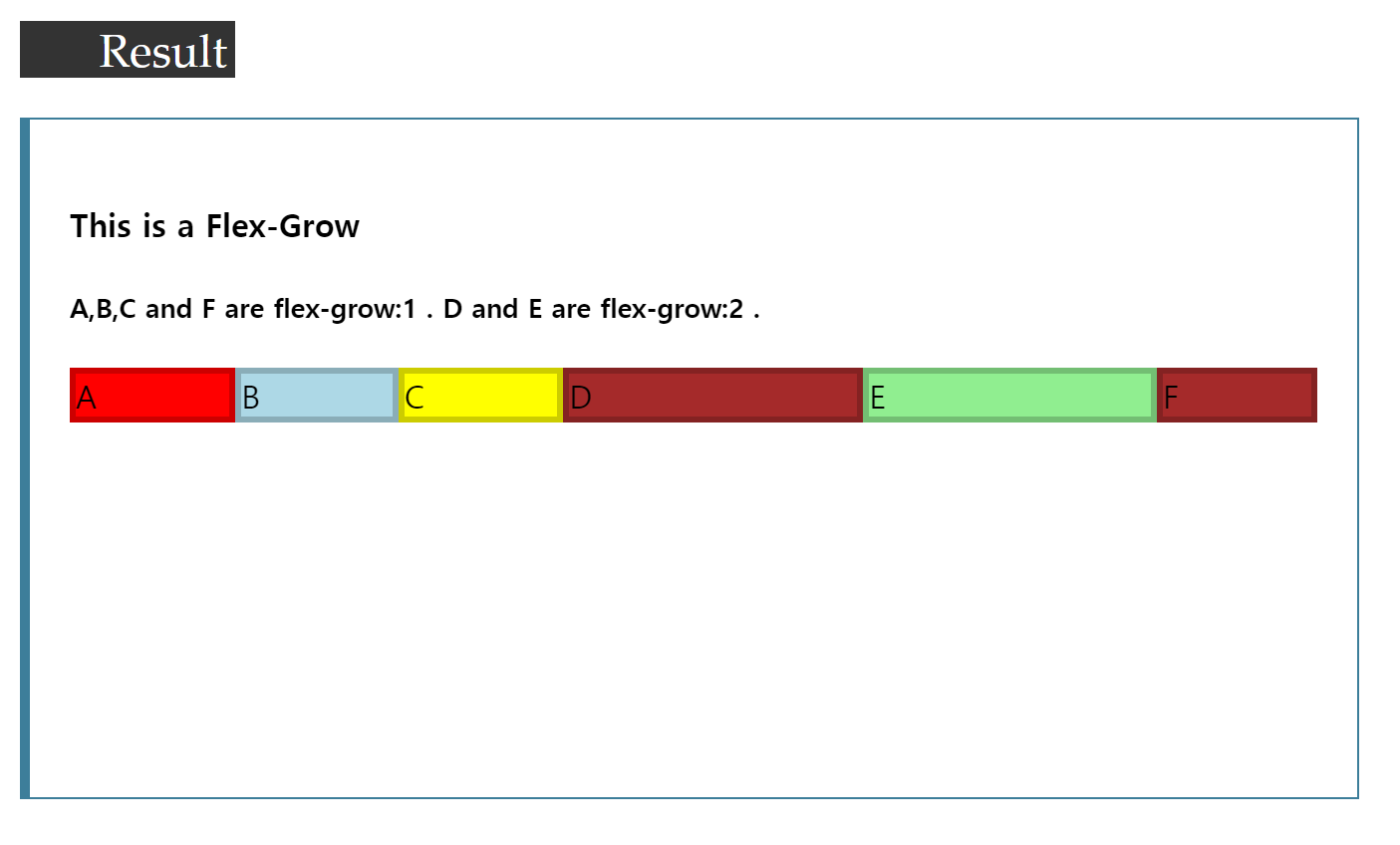
Flex-grow
- 부모 박스가 flex일 경우 자식 박스들이 부모박스의 공간을 어느정도의 비율로 나눠 가질지
부여하는 attribute이다.

<h4>This is a Flex-Grow</h4>
<h5>A,B,C and F are flex-grow:1 . D and E are flex-grow:2 .</h5>
<div id="content">
<div class="box" style="background-color:red;">A</div>
<div class="box" style="background-color:lightblue;">B</div>
<div class="box" style="background-color:yellow;">C</div>
<div class="box1" style="background-color:brown;">D</div>
<div class="box1" style="background-color:lightgreen;">E</div>
<div class="box" style="background-color:brown;">F</div>
</div>#content {
display: flex;
justify-content: space-around;
flex-flow: row wrap;
align-items: stretch;
}
.box {
flex-grow: 1;
border: 3px solid rgba(0,0,0,.2);
}
.box1 {
flex-grow: 2;
border: 3px solid rgba(0,0,0,.2);
}
이렇게 비율을 맞춰 자식 박스들을 정리할 수 있다.
'CodeTech > HTML\CSS' 카테고리의 다른 글
| CSS - 6 [pseudo selectors, attribute selectors] (0) | 2020.09.22 |
|---|---|
| CSS - 5 [layer, position : fixed, static, absolute] (0) | 2020.09.19 |
| CSS - 3 [Class] (0) | 2020.09.11 |
| CSS - 2 [Box - Margin, Border, Padding] (0) | 2020.09.04 |
| CSS - 1 [How to contact HTML and CSS] (0) | 2020.09.02 |



