States

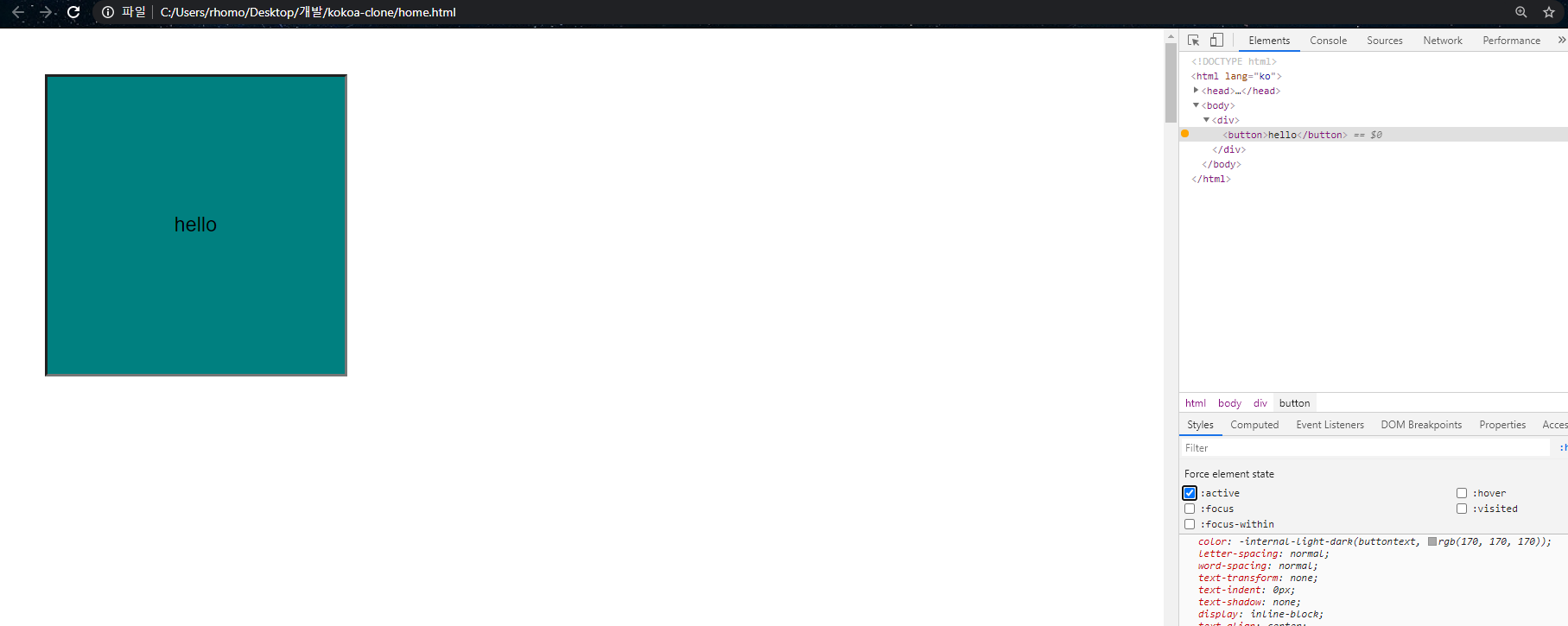
- 웹페이지에서 inspect다음에 우측 하단에 요소를 누르고 :hov를 누르면 우측하단 처럼 state 상태가 나온다.
- 버튼을 누르고 있으면 상태가 변한다. 이렇게 다양한 상태를 꾸미고 싶을 때 사용하는 selector가 있다.
- active, hover, visited, focus, focus-within 이렇게 5가지 상태가 존재한다.
active : 버튼을 눌러 활성화 되었을 때
hover : 마우스를 올려만 두었을 때
focus : 키보드로 선택되었을 때
visited : 링크에만 적용이되며 링크를 타고 해당 사이트를 방문하면 링크의 색이 바뀌는 상태
focus-within : 부모에만 적용이된다.
attributtes:state {}
- 상태에 따라 바뀌는 것을 특정하거나 꾸미고 싶을때 위 사항을 이용한다.


- 위사항은 button이 active 상태일 때를 꾸민 코드이다.
- 위와 같이 활용 가능한 것은 visited, hover, focus, active 이고 focus-within은 다르게 활용된다.
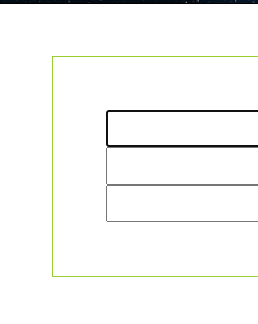
focus-within



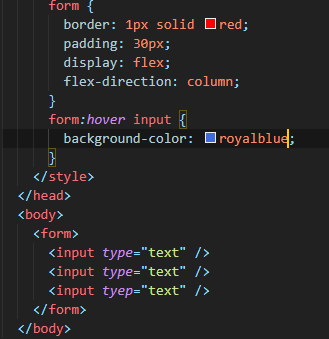
- 위와 같이 focus within은 부모에게 적용이되며 아래 input들중 하나라도 focus되면 form의 형태가 변하는 것이다.
반대로 부모의 상태에 따라 요소의 상태가 바뀌는 경우도 있다.
attribute:state element{
}


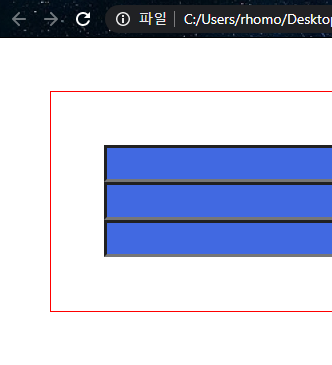
위와 같이 form에 마우스만 올려놔도 input 요소의 형태가 변형이 되었다.
또 부모의 상태변형이 일어났을때 요소의 변형된 상태에서도 변형이 가능하다.


form:hover input:focus {
background-color: royalblue;
}
- 위와같이 form에 마우스를 올려두고 input에 focus된 상태에서 변형을 일으켰다.
Transition
transition: 변화할 대상 시간 변하는 타입, 변화할 대상2 시간2 변하는 타입2, ...
- 어떤 상태에서 다른 상태로 변화하는 것을 애니메이션으로 만드는것


-변화하는 대상을 한가지 뿐만이 아니라 여러 대상을 넣을수 있다.
예)
'trandition: background-color 5s ease-in-out, color 4s ease-out;'
- 변화하는 모든 것을 바꾸고 싶을 때는
tranditon: all 시간 변하는 타입
※주의사항
- 변하는 대상은 변하는 상태에 넣어줄 것
- trandition은 기본 상태인 것에 넣어줄 것
ease in function
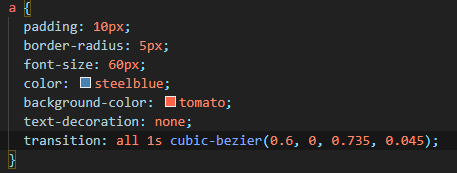
- tradition: 변하는 요소 시간 ease-in function
- 애니메이션이 어떻게 변할지 말해주는 것
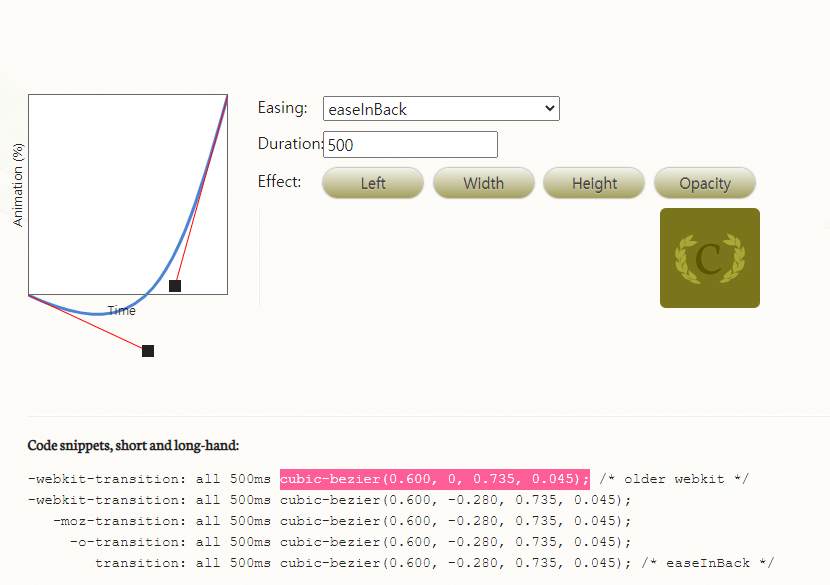
- 다양하게 변하는 타입이 있는데 이러한 타입을 조절 할수 있게 하는 사이트를 이용하자
Ceaser - CSS Easing Animation Tool - Matthew Lein
Choose an easing type and test it out with a few effects. If you don’t quite like the easing, grab a handle and fix it. When you’re happy, snag your code and off you go. Now that we can use CSS transitions in all the modern browsers, let’s make them
matthewlein.com


cubic-bezier 이부분을 복사해서 ease-in function부분에 넣자

달라진 애니메이션 모션을 확인 할 수 있다.
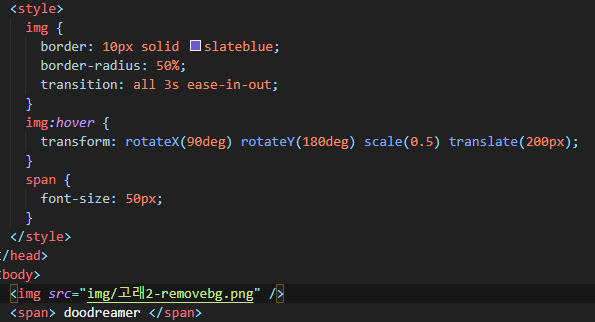
Transformation
- 이미지를 변형 시킬수 있다.


transform은 엄청 다양한 요소를 가지고 있다.
developer.mozilla.org/ko/docs/Web/CSS/transform
transform
CSS transform 속성으로 요소에 회전, 크기 조절, 기울이기, 이동 효과를 부여할 수 있습니다.
developer.mozilla.org
- 위 사이트에서 transform에 해당하는 다양한 attribute를 볼수 있다.
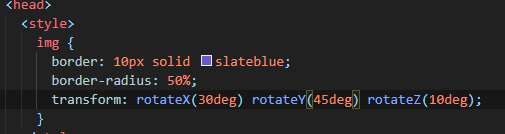
- rotateX(각도) : 3d형태로서 x축을 각도만큼 돌린다. Y축과 Z축도 같고 동시에 사용이 가능하다.
- scaleX(1배) : X축으로 몇배 만큼 늘려준다. 0.5배 늘려도 된다. Y축도 마찬가지이다.
- scale(1,1) : X, Y 축으로 각각 몇배 만큼 늘려준다.
- skew(20deg) : 20도 만큼 비스듬히 기울인다.
- translateX(1px) : X축으로 오른쪽으로 1px 만큼 이동시켜준다. -1px은 왼쪽으로 1px이다.
: 이경우 옆에 다른 요소가 있더라도 그것을 덮고 간다. 즉, padding의 개념이 아니다.
: 다른 element에 영향을 미치지 않는다.


transform은 조합이 가능하다. 다양한 조합으로 아름다운 애니메이션을 만들 수 있다.


'CodeTech > HTML\CSS' 카테고리의 다른 글
| CSS - 10 [media query] (0) | 2020.09.25 |
|---|---|
| CSS - 9 [animation, Animista] (0) | 2020.09.25 |
| CSS - 7 [Colors, Variables] (0) | 2020.09.24 |
| CSS - 6 [pseudo selectors, attribute selectors] (0) | 2020.09.22 |
| CSS - 5 [layer, position : fixed, static, absolute] (0) | 2020.09.19 |



