
기초 리액트 설명 강의 중에 간단히하기 위해서



이렇게 css파일들을 없애고 APP.js 와 index.js 파일의 코드 내용을 간소화 시켰습니다.

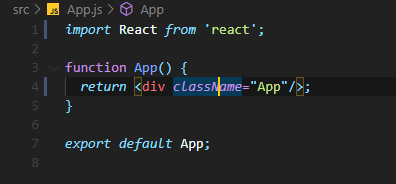
현재 동작중이지만 아무것도 안보입니다.

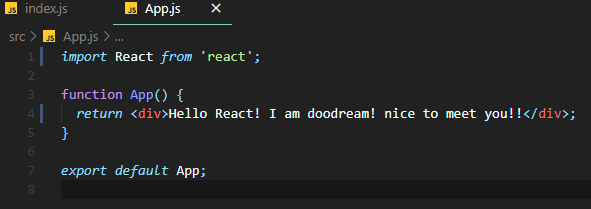
App.js 코드를 위와 같이 바꾸면 웹을 재실행 하지 않아도 알아서 refresh해주며 값이 바뀝니다.


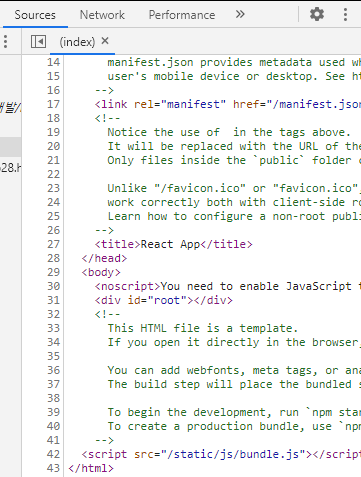
해당하는 div의 위치를 살펴보면 body안에 div id = "root" 인 박스안에 div가 들어있음을 알수 있다. 하지만
index.html을 들어가보면 그런 코드는 존재하지 않는다.

즉, react는 빈 웹페이지에서 돌아가는 즉시 필요한 모든 요소들을 구성해낸다.
JS로 그러한 요소들을 만들고 html에 요소들을 밀어넣는다.
react는 div id="root"라는 박스안에 모든것을 밀어넣는다.

보다 시피 ReactDOM이 root 아이디를 가져와서 동작하기 때문이다.
react는 처음부터 모든 내용을 html에 넣지 않는다. 필요할때에만 넣고 빼버린다.
웹브라우저의 구동을 굉장히 가볍하게 하는 것이다.

이렇게 실제 소스코드에는 없는데도 구동상태의 소스코드에는 있게 된다.
이러한 것을 virtualDOM이라고 한다.
'CodeTech > React' 카테고리의 다른 글
| React - 6 State [setState(), life cycle method] (0) | 2020.11.15 |
|---|---|
| React - 5 [웹사이트에 동적 데이터 추가하기] (0) | 2020.11.13 |
| React - 4 [component 사용 , JSX] (0) | 2020.11.13 |
| React - 2 [create-react-app] (0) | 2020.11.12 |
| React - 1 개발환경구성 [VScode, node js, npm, yarn, npx] (0) | 2020.11.12 |



