동적데이터
- 변화하는 데이터를 넣음으로서 웹페이지가 항상 같은 내용이 아닌
변화되는 데이터에 따라 달라지는 동적 변화가 일어나는 웹사이트를 만들수 있다.
웹사이트에 동적 데이터 추가하기
const onepiece = [
{
name : "루피",
image : "https://www.google.com/url?sa=i&url=https%3A%2F%2Fwww.aladin.co.kr%2Fshop%2Fwproduct.aspx%3FItemId%3D218911203&psig=AOvVaw0g6yWi-7xweZ40-2DwCq0R&ust=1605342401333000&source=images&cd=vfe&ved=0CAIQjRxqFwoTCKjh786M_-wCFQAAAAAdAAAAABAD"
},
{
name : "상디",
image : "https://www.google.com/url?sa=i&url=https%3A%2F%2Fwww.aladin.co.kr%2Fshop%2Fwproduct.aspx%3FItemId%3D218911203&psig=AOvVaw0g6yWi-7xweZ40-2DwCq0R&ust=1605342401333000&source=images&cd=vfe&ved=0CAIQjRxqFwoTCKjh786M_-wCFQAAAAAdAAAAABAD"
},
{
name : "나미",
image : "https://www.google.com/url?sa=i&url=https%3A%2F%2Fwww.aladin.co.kr%2Fshop%2Fwproduct.aspx%3FItemId%3D218911203&psig=AOvVaw0g6yWi-7xweZ40-2DwCq0R&ust=1605342401333000&source=images&cd=vfe&ved=0CAIQjRxqFwoTCKjh786M_-wCFQAAAAAdAAAAABAD"
},
{
name : "우솝",
image : "https://www.google.com/url?sa=i&url=https%3A%2F%2Fwww.aladin.co.kr%2Fshop%2Fwproduct.aspx%3FItemId%3D218911203&psig=AOvVaw0g6yWi-7xweZ40-2DwCq0R&ust=1605342401333000&source=images&cd=vfe&ved=0CAIQjRxqFwoTCKjh786M_-wCFQAAAAAdAAAAABAD"
},
{
name : "버기",
image : "https://www.google.com/url?sa=i&url=https%3A%2F%2Fwww.aladin.co.kr%2Fshop%2Fwproduct.aspx%3FItemId%3D218911203&psig=AOvVaw0g6yWi-7xweZ40-2DwCq0R&ust=1605342401333000&source=images&cd=vfe&ved=0CAIQjRxqFwoTCKjh786M_-wCFQAAAAAdAAAAABAD"
}
]웹사이트에서 이러한 데이터를 가져왔다고 생각해보자 이를 component에 넣는 방법은
javacript를 사용한다.
function App() {
return (
<div>
<h1>Hello Doodream App!!</h1>
{onepiece.map(name => <Onepiece name = {name.name}/>)}
</div>
);
}위 코드와 같이 onepiece에서 map이라는 함수와 => 연산자로 Onepiece 컴포넌트에 속성을 부여했다.
Onepiece 컴포넌트가 사용되었으므로
function Onepiece({name}){
return(
<h3>
I love {name}
</h3>
);
}이렇게 사용이 가능해진다.

이렇게 이미지 까지 넣으면 아래와 같이 된다.
function Onepiece({name, image}){
return(
<div>
<h3>I love {name}</h3>
<img src = {image} />
</div>
);
}
React 에서 key로 props 구분하기
import React from 'react';
function Onepiece({name, image}){
return(
<div>
<h3>I love {name}</h3>
<img src = {image} />
</div>
);
}
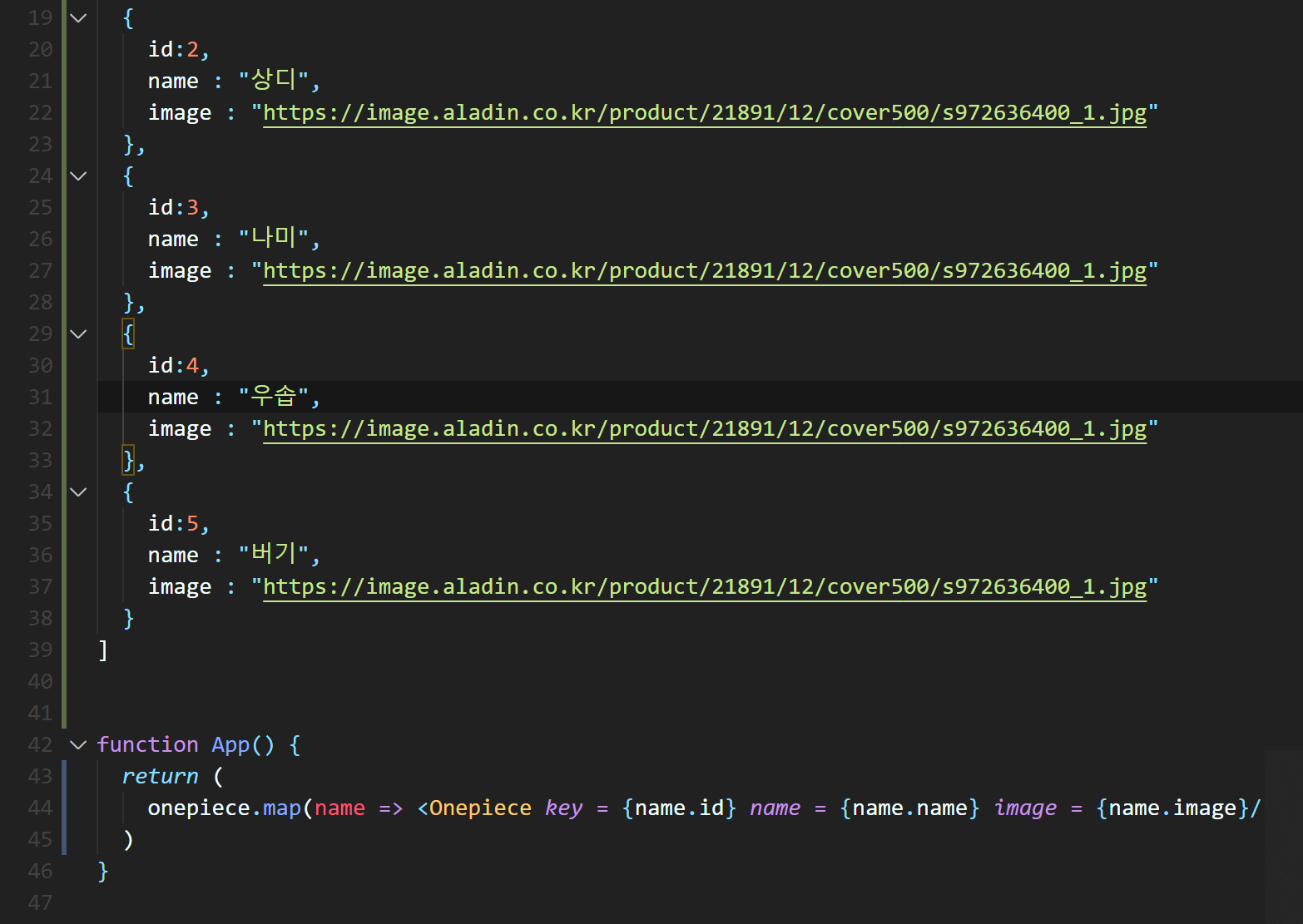
const onepiece = [
{
name : "루피",
image : "https://image.aladin.co.kr/product/21891/12/cover500/s972636400_1.jpg"
},
{
name : "상디",
image : "https://image.aladin.co.kr/product/21891/12/cover500/s972636400_1.jpg"
},
{
name : "나미",
image : "https://image.aladin.co.kr/product/21891/12/cover500/s972636400_1.jpg"
},
{
name : "우솝",
image : "https://image.aladin.co.kr/product/21891/12/cover500/s972636400_1.jpg"
},
{
name : "버기",
image : "https://image.aladin.co.kr/product/21891/12/cover500/s972636400_1.jpg"
}
]
function App() {
return (
onepiece.map(name => <Onepiece name = {name.name} image = {name.image}/> )
)
}
export default App;위와 같이 코드를 넣으면 onepiece 객체에서 원소 하나씩을 받아서 오는 것이기 때문에 제대로 출력이 되어야 하지만
react는 똑똑하지 않다;; 그래서 여러 원소과 속성값이 충돌 할수 있기 때문에 id를 주어야 한다.

이렇게 id를 key로 주어야 객체들이 충돌을 일으키지 않고 잘 전달이된다.. (사실 무슨말인지 이해가 안간다. 객체가
분명히 다른데 왜 충돌을 일으킨다는 것이지? )
key는 Onepiece 컴포넌트에서 사용되지 않는 원소이다. 즉, React 내부에서 사용된다.
image 태그에서 alt를 항상 넣어줘야 하는 이유
function Onepiece({name, image}){
return(
<div>
<h3>I love {name}</h3>
<img src = {image} alt = {name} />
</div>
);
}위코드에서 <img> 태크에는 반드시 alt를 넣어줘야 한다.
그이유는 만약 브라우저가 image를 제대로 구분하지 못할때 image 대신 alt의 이름이 대신 출력되기 때문이다.

이렇게 말이다.
props- type
: 부모 컴포넌트에서 받아온 props가 우리가 원하는 것들인지 확인 하는 방법
import React from 'react';
import PropTypes from 'prop-types';
function Onepiece({ name, image, rating }) {
return (
<div>
<h3>I love {name}</h3>
<h4>{rating}/5.0</h4>
<img src={image} alt={name}></img>
</div>
);
}
Onepiece.propTypes = {
name: PropTypes.string.isRequired,
image: PropTypes.string.isRequired,
rating: PropTypes.string.isRequired
}
const onepiece = [
{
id: 1,
name: "루피",
image: "https://image.aladin.co.kr/product/21891/12/cover500/s972636400_1.jpg",
rating: 5
},
{
id: 2,
name: "상디",
image: "https://image.aladin.co.kr/product/21891/12/cover500/s972636400_1.jpg",
rating: 4.9
},
{
id: 3,
name: "나미",
image: "https://image.aladin.co.kr/product/21891/12/cover500/s972636400_1.jpg",
rating: 4.7
},
{
id: 4,
name: "우솝",
image: "https://image.aladin.co.kr/product/21891/12/cover500/s972636400_1.jpg",
rating: 4.4
},
{
id: 5,
name: "버기",
image: "https://image.aladin.co.kr/product/21891/12/cover500/s972636400_1.jpg",
rating: 4.3
}
]
function App() {
return (
onepiece.map(name => <Onepiece key={name.id} name={name.name} image={name.image} rating = {name.rating}/>)
)
}
export default App;- 위 코드를 보면 name: string, image: string, rating: number의 자료형으로 출력되는 걸 기대한다.
하지만 이렇게 값이 넘어가지 않을 경우 이러한 값을 체크하는 용도가 props-type이다.
먼저
import PropTypes from 'prop-types';
해서 모듈을 불러오고
Onepiece 컴포넌트의 타입검사를 하기 위해서
Onepiece.propTypes = {
name: PropTypes.string.isRequired
// name이 string 형태가 맞는지 맞지 않다면 에러메세지를 보내라.
}
이러한 문장이다. 실제 rating은 number가 들어가는데 위코드를 보면
rating: PropTypes.string.isRequired 라고 적혀있다.
즉 number로 넘어갔으므로 console에 에러 메세지가 날 것이다.

이렇게 rating은 number이고 string으로 줘야한다고 에러메세지를 준다.
여기서
rating: PropTypes.number 수정하고
onepiece 객체에서 rating을 없애더라도 에러는 일어나지 않는다.
그이유는 PropType.number에서 isRequired는 필수적이라는 형태를 붙인 것이고
그것을 붙이지 않으면 없거나 숫자이면 된다. 라는 것이된다.
즉, 다른형태의 값만 들어가지 않으면 에러가 나지 않는다.
PropTypes의 다양한 사용방법은
ko.reactjs.org/docs/typechecking-with-proptypes.html
PropTypes와 함께 하는 타입 확인 – React
A JavaScript library for building user interfaces
ko.reactjs.org
여기서 확인 할수 있다.
'CodeTech > React' 카테고리의 다른 글
| React - 7 data-fetch [setTimeout, async/await] (0) | 2020.11.16 |
|---|---|
| React - 6 State [setState(), life cycle method] (0) | 2020.11.15 |
| React - 4 [component 사용 , JSX] (0) | 2020.11.13 |
| React - 3 [React 구동원리] (0) | 2020.11.13 |
| React - 2 [create-react-app] (0) | 2020.11.12 |


