ESLint
ESLint는 다양한 버전의 자바스크립트 문법을 잡아주는 확장 프로그램이다.
VSCODE에서 사용가능하다. 재밌는 점은 코딩과정에서 여러가지 IDE에서 지원 할 것 같은
문법 체크를 해준다.
사실 React뿐만이 아니라 javascript로 사용되는 언어들은 전부 되는 것같다.


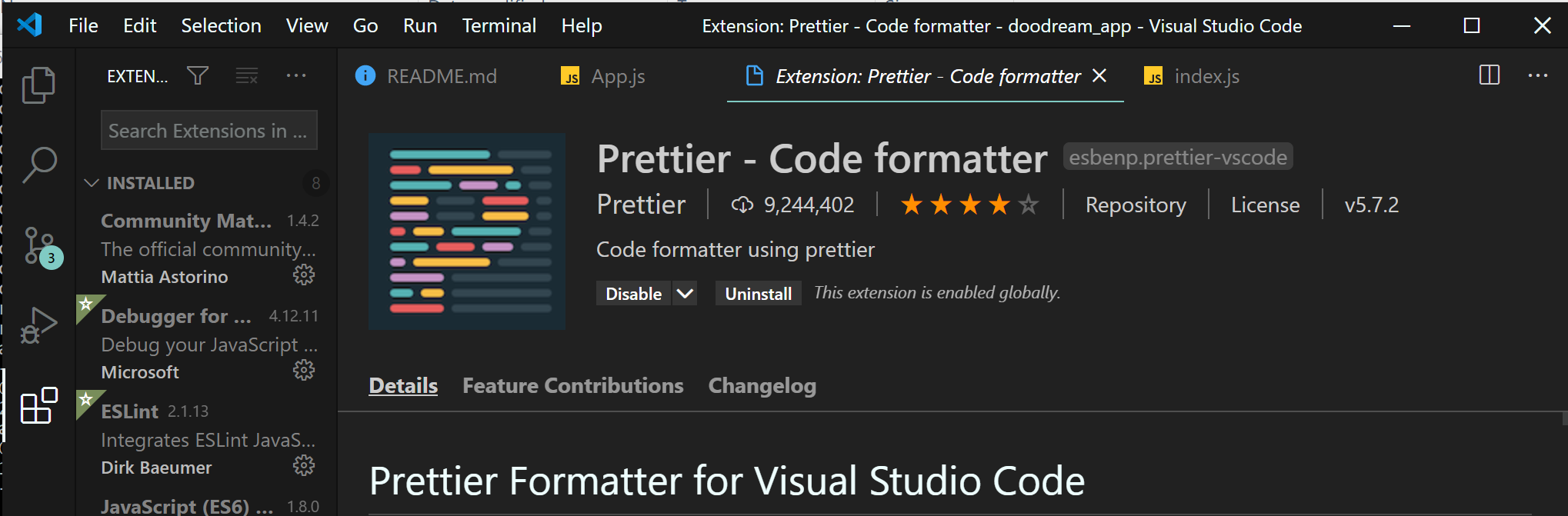
Prettier
- 아는 사람은 모두아는 코드 폼 펙터이다.
- ctrl + s만 하면 알아서 코드가 보기 좋게 정렬된다. 혹은 몇까지 빠진 마침표나 사소한 문법실수들을
자동으로 보완해준다. 이 두개만있으면 사실 왠만한 IDE부럽지 않다.
이조합을 사용하기 위해서 VSCODE를 사용하는사람이 많을 거라고 생각한다.

매우 좋음 👍
가끔 두개가 안먹을 때가 있는데 그렇다면 위 사진에서Disable했다가 다시 Requried 해서 플러그인을 뺐다가
다시 껴보면 된다.
하 맥은 이런일이 없을까??
'Programming language > JavaScript' 카테고리의 다른 글
| JavaScript - [Map, for of 구문, Set, 전개연산자] (0) | 2020.12.04 |
|---|---|
| Event - 1 [window, 이벤트 추가, 삭제, 취소] (0) | 2020.12.02 |
| JavaScript - 5 [EventListener, if else 구문] (0) | 2020.11.11 |
| JavaScript - [VScode에서 Debugging 하기] (2) | 2020.11.10 |
| JavaScript - 4 [js로 HTML, CSS 건드리기] (0) | 2020.11.09 |

