만든 react app을 무료로 배포하려면 어떻게 해야할까?
github에서는 무료로 backend가 없는 페이지들을 배포시켜준다.
먼저 git-pages를 설치해야한다.

1. gh-pages 패키지 설치
npm install gh-pages
설치가 되면 react-app내부에 있는 package.json 페이지로 넘어간다.
2. package.json 파일 수정

맨아래에 hompage 속성을 하나 넣는다.
https://username.github.io/reactAppName/
이러한 형태로 url을 넣는다.
물론 곧 만들어진 페이지 주소이다. 아직은 만들어지지 않았다.
username: github 닉네임
reactAppName: react 프로젝트 이름(단 프로젝트 이름은 모두 소문자여야만 한다.)
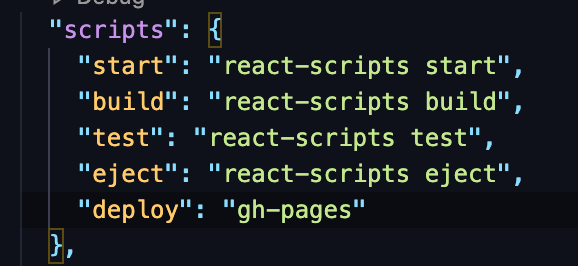
그리고 scripts를 추가한다.
deploy 를 추가해서 여기에 gh-pages를 호출할 것이다.

이렇게 추가를 한다.
이제 페이지 구성을 완료하기 위해서 build를 하자
3. npm rum build
- 해당 명령어를 쓰면 build파일이 만들어 진다.

build 를 하면 우리가 만든 코드가 최적화 그리고 매우가볍게 압축되는 모습으로 생성된다.

4. Create predeploy and Verify deploy

- 먼저 deploy가 시작되기 전에 predeploy가 먼저 시작된다.
어떤 스크립트 이전에 pre가 붙으면 해당 부분이 먼저 시작된다.
따라서 predeploy인 "npm run build"가 먼저 실행이되고
deploy는 -d(directory) build를 gh-pages에 넘기게 된다.
따라서 npm run deploy를 다시하면 deploy가 시작되기전 predeploy->deploy순으로 실행된다.

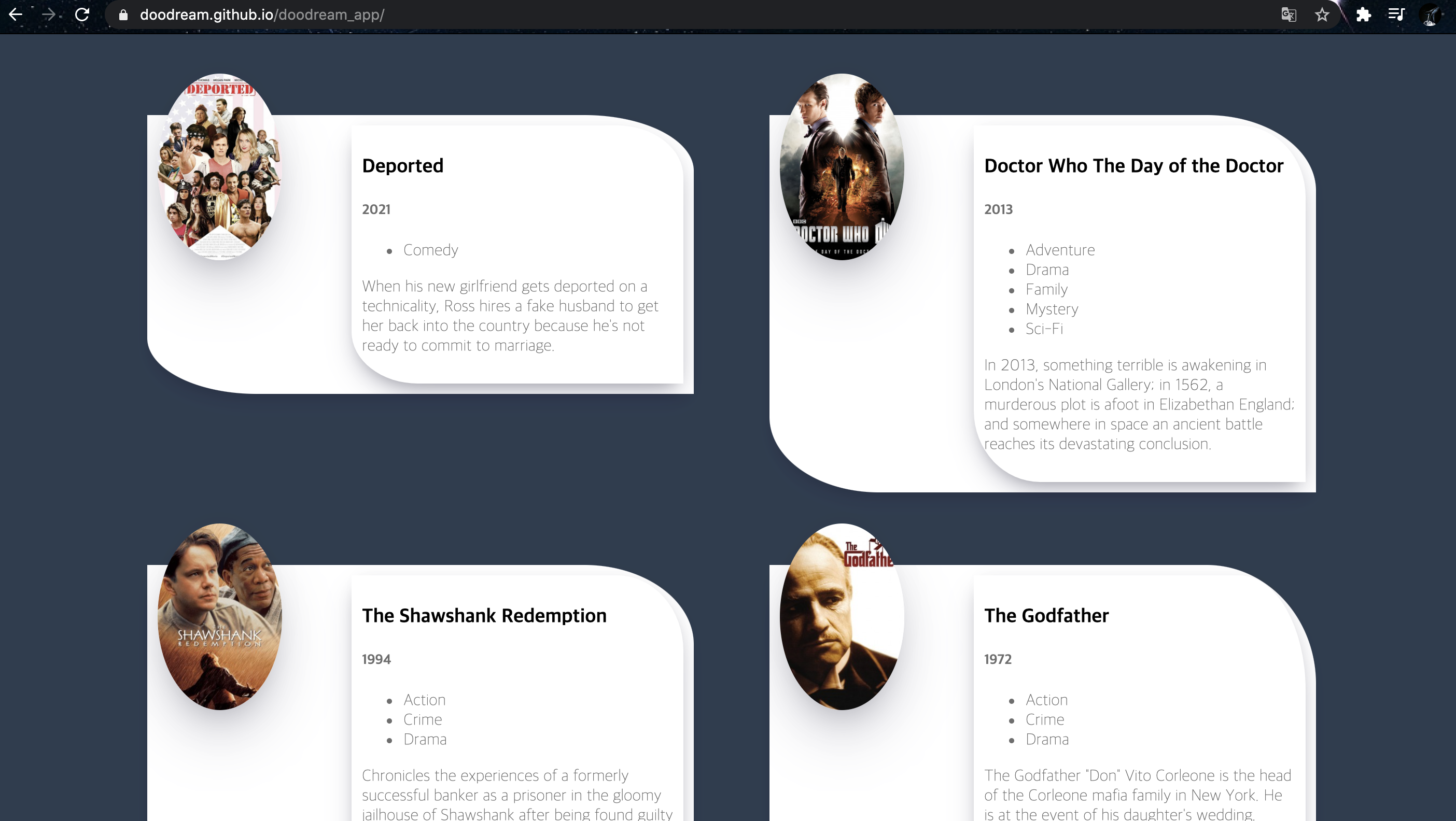
이렇게 Published 되어 배포되었다고 뜬다. 이제 해당 url로 접속해보자

매우 잘 접속이 된다..!!😄😄
5. 추후 유지 관리
- 이제 추후 관리를 위해서 코드를 수정해서 다시 배포해보자
- 이때에는 굳이 위 과정을 다시 거칠 필요가 없다.
해당 코드를 수정하고
'npm run deploy'
를 수행하면 재배포된다.
public 폴더의 index.html로 들어가서 탭의 제목을 주자.

이후 재배포하면


잘 재배포 되었다는 것을 알수 있다.
'CodeTech > React' 카테고리의 다른 글
| React - Material-UI [설치] (0) | 2020.11.23 |
|---|---|
| React - 8 [Router, HashRouter, BrowserRouter, Link] (0) | 2020.11.18 |
| React - 다른사람의 react project가 실행이 안된다면? (0) | 2020.11.17 |
| React - 7 data-fetch [setTimeout, async/await] (0) | 2020.11.16 |
| React - 6 State [setState(), life cycle method] (0) | 2020.11.15 |


