Router
- 기본적으로 router라는 것은 어떤 인풋 하나로 다양한 아웃풋으로 나아가게 하는 중계기의 의미이다.
즉, react에서도 router 라는 것은 index.html에 들어오고 나서 router를 거침으로서 나머지 페이지로
이동할 수 있게 하는 중계의 역할을 한다.
사용자가 url로 웹페이지에 접속하면 해당 하는 웹페이지를 나눠주는 중계 역할을한다.
import React from 'react';
import { HashRouter, Route } from "react-router-dom";
import About from "./routes/About";
import Home from "./routes/Home";
function App(){
return <HashRouter>
<Route exact path="/" component={Home}></Route>
<Route path ="/about" component={About}></Route>
</HashRouter>
}
export default App;
위 코드를 보면 react-router-dom 이라는 패키지에서 Route, HashRouter 컴포넌트를 가져왔다.
위 코드는 router를 쓰려고 react-router-dom이라는 패키지를 가져왔다.
이렇게 패키지를 쓰려면 npm install {package_name} 이렇게 명령어를 넣어야 하고
해당 패키지 설명은 react 다큐먼트에 나오지 않는다.
각 패키지의 document 사이트가 따로있다.
reactrouter.com/web/guides/quick-start
React Router: Declarative Routing for React
Learn once, Route Anywhere
reactrouter.com
이런식으로 따로 나온다. 여기에서 각 개념을 공부하자.
HashRouter, BrowserRouter
- 두 컴포넌트 모두 Router 컴포넌트를 감싸는 컴포넌트이다.
하지만 HashRouter는 url에 #이 들어가는 형태로 나오지만
BrowserRouter는 그렇지 않다.
그렇게 됨으로서 장단점이 존재하는데
HashRouter는 # 때문에 웹 브라우저 검색엔진에서 url을 통한 검색이 안된다.
하지만 HashRouter는 # 뒤에서는 화면에서만 보여지기 때문에
새로고침을 해도 계속해서 url 싱크를 유지 시켜준다.
-> 화면이 계속해서 유지된다.
BrowserRouter은 계속해서 url싱크를 유지 시켜주지 못한다.
새로고침을 하면 화면을 경로 못찾을 수도 있다.
따라서 배포를 할때는 BrowserRouter를 사용하여 url검색이 되게 하자
- 배포 시에 경로를 찾는다.
또한 baselink 를 지정해서 url를 단축하자.
function App(){
return <BrowserRouter basename ="/doodream_app">
<Navigation></Navigation>
<Switch>
<Route exact path="/" component={Home}></Route>
<Route exact path ="/about" component={About}></Route>
<Route exact path = "/movie/:id" component={Detail}></Route>
</Switch>
</BrowserRouter>
}
Link
- html 태그로 따지면 <a></a> 와 같은 역할을 한다.
- to 속성을 통해 url로 들어간다.
Link 태그는 다양한 속성을 갖고 있다.
특이 한 점은 to로 url뿐만 아니라 아얘 object도 넘길수 있다는 것이다.
pathname: 링크의 경로인를 string으로 받는다.
search: query parameter를 넘겨준다.
hash: url링크에 #을 넣은 url를 받는다.
state: 링크에 state를 담아서 Router 컴포넌트에 보낼수 있다.
<Route exact path = "/movie/:id" component={Detail}></Route>위 코드를 보면 :id 라는 부분이 있는데 이부분은 변수로서 url이 들어간다는 뜻이다.
위 코드와 연결된 Detail 컴포넌트를 불러오는 곳을 들어가면
<Link to={{
pathname: `/movie/${id}`,
state:{
title,
summary,
poster,
year,
genres
}
}
}>이러한 코드가 적혀있다.
위코드에서 따옴표 대신 백틱 "`" (mac 한글 자판에는 보이지 않으나 원화 표시를 영문으로 하고 치면 `이 나온다.)
으로 감싸면 props를 가져와서 넣을수 있다.
location, history
import React from "react";
function Detail({location, history}){
if(location.state === undefined){
history.push("/");
}
if(location.state){
return <span>{location.state.title}</span>;
}else{
return null;
}
}
export default Detail
위 코드를 보면 Detail 컴포넌트에 뭔가를 넘긴다.
Detail 컴포넌트를 사용하는 코드를 보면
<Link to={{
pathname: `/movie/${id}`,
state:{
title,
summary,
poster,
year,
genres
}
}
}>
링크의 url과 state를 보낸다.
여기서 사실 페이지를 보내면 해당페이지는 자동으로 뭔가를 보낸다.
import React from "react";
function Detail(props){
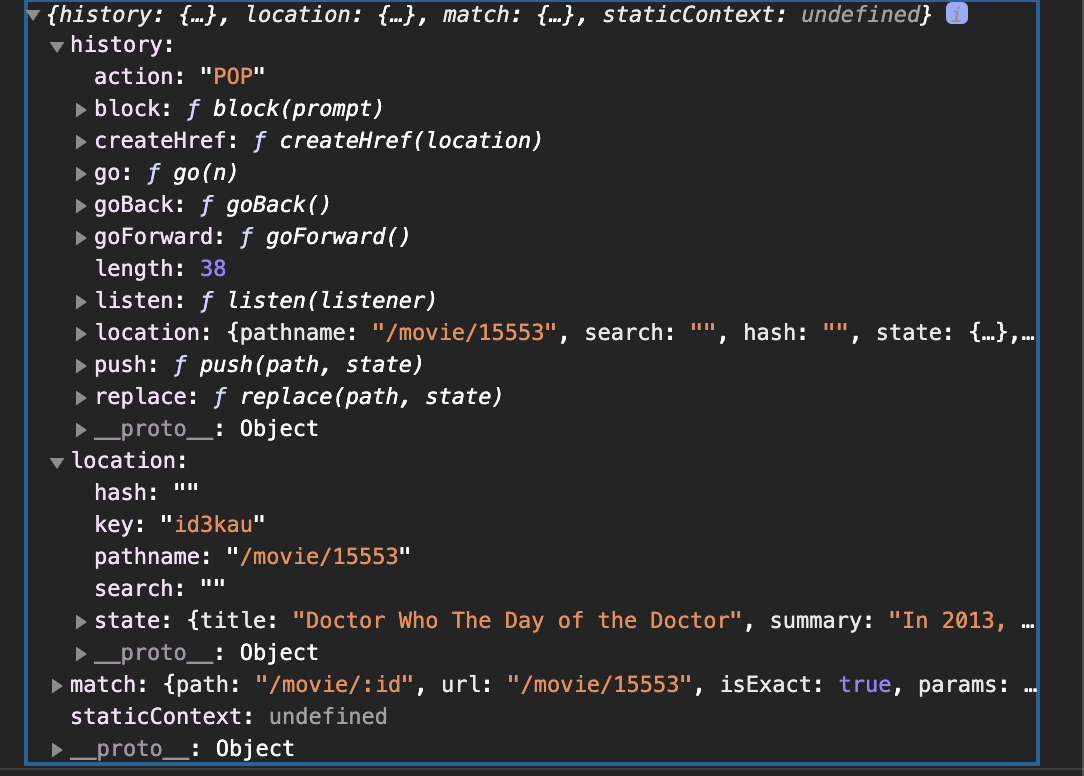
console.log(props);
if(props.location.state === undefined){
props.history.push("/");
}
if(props.location.state){
return <span>{props.location.state.title}</span>;
}else{
return null;
}
}
export default Detail;
위 코드는 컴포넌트를 통해서 url로 들어가는것이 아닌 주소창에서 url을 쳐서 들어가서
컴포넌트를 통한 다양한 props를 받아오지 못했을시 props가 비어있다면 홈페이지로 돌아가고
잘 넘어왔다면 title을 출력하는 컴포넌트이다.
잘 보게 되면 누가 뭘 주지 않아도 props에는 다양한게 들어간다.

location은 Link에서 넘겨주는 state이외에도 이미 기존값을 가지고 있다.
history는 특히 더 다양한 값이 있는데
push는 주어진 경로로 가라는 함수
goBack()
goForward()
등 다양하게 기본적인 props가 존재함을 알수 있다.
'CodeTech > React' 카테고리의 다른 글
| React Native - 1 [설치] (0) | 2020.11.28 |
|---|---|
| React - Material-UI [설치] (0) | 2020.11.23 |
| React - [github에 page 배포하기] (0) | 2020.11.17 |
| React - 다른사람의 react project가 실행이 안된다면? (0) | 2020.11.17 |
| React - 7 data-fetch [setTimeout, async/await] (0) | 2020.11.16 |



