Text
- 이전까지는 <span> <h1> <p> 이러한 것들을 써왔다면
React Native에서는<Text>를 사용한다.
마찬가지로
View
- <div> <Box> 이러한 것들은 <View> 안에 다 들어와야한다.
브릿지 규칙 때문이다.
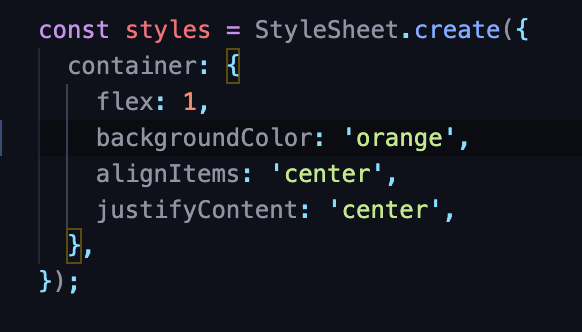
React Native에서는 css 규칙을 적용할수도 있는데
이는 stylesheet api를 구현해놨기 때문이다.
몇몇 규칙은 적용이 안되지만 대부분은 적용이된다.


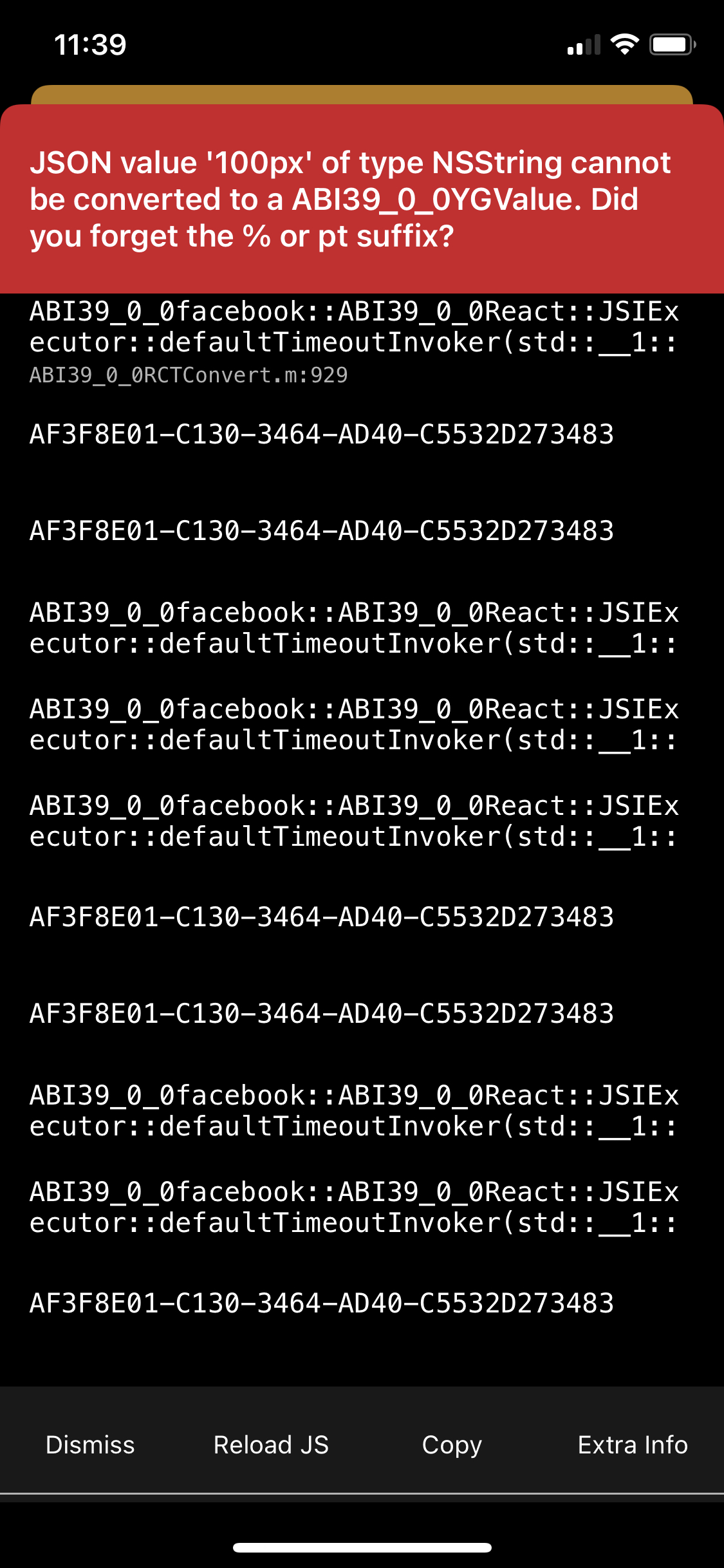
안되는 규칙들 같은 경우에는 실제로 해보고 에러메세지를 참고하자

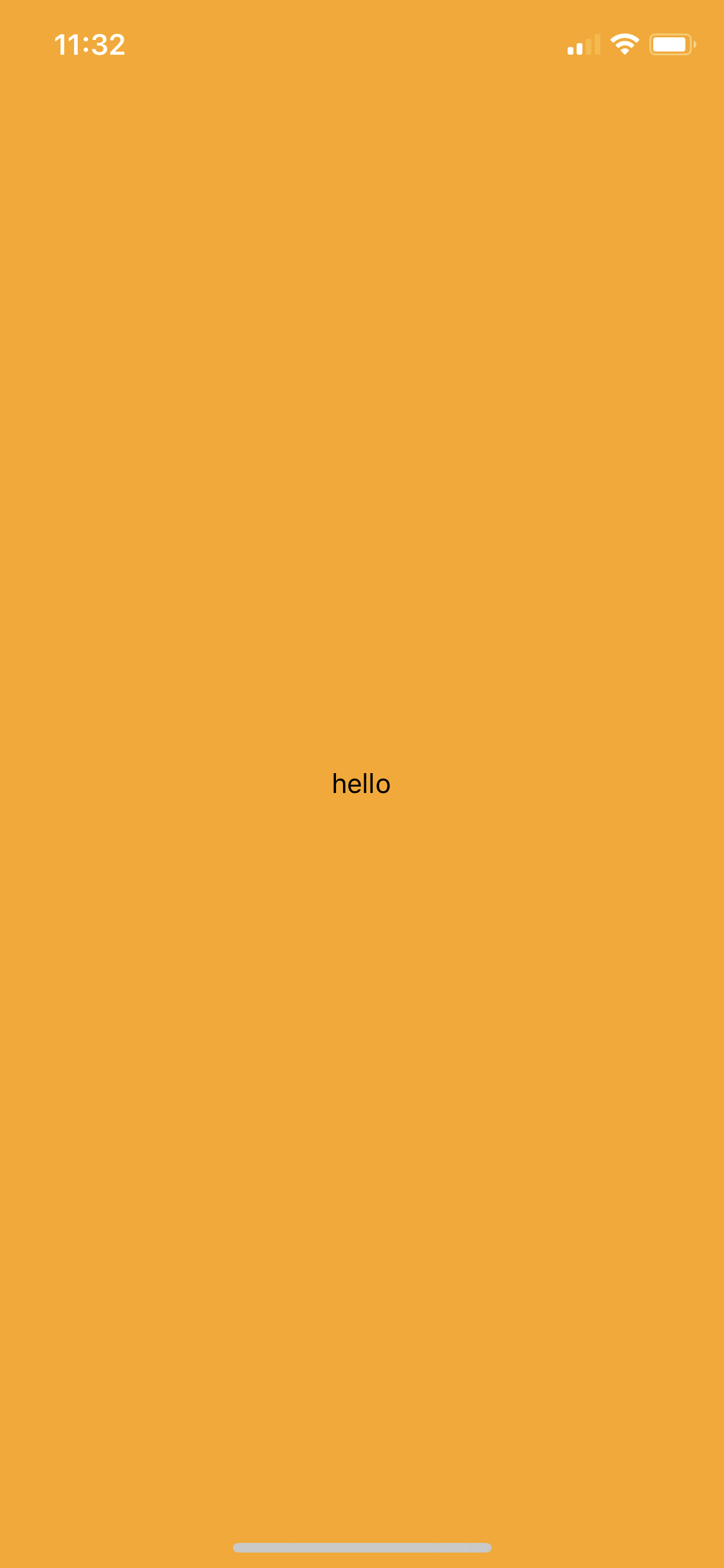
px은 안되서 %로 해보라고 메세지가 뜬다. 그렇게 고쳐보면

적용이 된다. 이런식이다.
react styelsheet api에서만 특이하게 적용되는 규칙들을 보면
1 .flexDirection : column
- 기본 값이 column으로 들어간다.
- 가로로 하고 싶으면 row로 해줘야한다. 원래 css에서는 row였다.
2. flex : 1
- 기존 css에서는 flex-grow 값이 react-native에서는 flex이다.
등등.. 이렇게 꾸며주면 된다.
'CodeTech > React' 카테고리의 다른 글
| React Hooks - 1 [useState, useEffect, useRef] (0) | 2020.12.02 |
|---|---|
| ReactNative - 3 [배포] (0) | 2020.11.29 |
| React Native - 1 [설치] (0) | 2020.11.28 |
| React - Material-UI [설치] (0) | 2020.11.23 |
| React - 8 [Router, HashRouter, BrowserRouter, Link] (0) | 2020.11.18 |



