nodemon
- 코드를 수정하고 서버를 재시작 하는 과정이 귀찮다면 이 패키지를 사용하면 된다.
- 이후 코드를 조금이라도 수정하면 알아서 서버를 재시작 해준다.
yarn global add nodemon
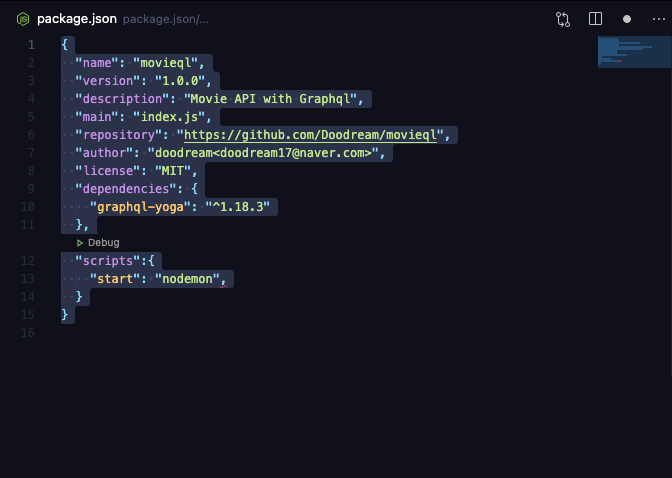
scripts를 추가해주고
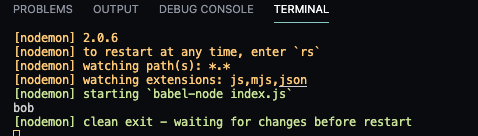
yarn startindex.js 파일에 뭔가를 적고 수정이 된다면



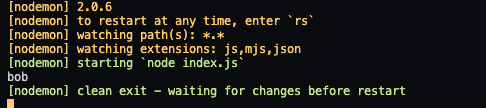
해당 파일을 저장하는 순간 이렇게 서버가 재실행된다.
(react app에서 도 그랬던거 같은데..?)

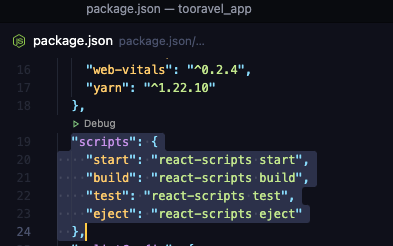
리액트 앱에서도 nodemon은 없지만 변경시 재시작 되는 react-scripts start 명령어가
nodemon 대신 들어가 있는 것을 확인 할수 있다.

babel-node
- 일반적인 node.js에서 eslint가 적용되지 않을 때
(예: require대신 import를 적용해서 하고 싶을때)
babel-node를 설치해서 es모듈을 적용시켜준다.
yarn add babel-node --devyarn global add babel-cli --ignore-engines--dev는 "devDependencies"에 해당 모듈이 의존된다는 옵션이다.

dependencies와 devDependencies의 차이는
dependencies : 실제 상품에서 사용할 패키지
devDependencies: 개발용 패키지
이후 package.json을 다음과 같이 수정한다.
"scripts": {
"start": "nodemon --exec babel-node index.js"
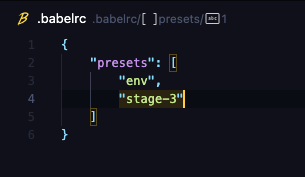
},이후 .babelrc 라는 파일을 생성하고 babel-node의 환경설정을 만들어 주기위해 다음과 같이 추가한다.

이후 command line에 다음과 같이 입력한다.
yarn add babel-cli babel-preset-env babel-preset-stage-3 --devbabel-cli,
babel-preset-env
babel-preset-stage-3
패키지를 dev의존성에 추가하겠다는 이야기이다.

추가 하고, 실행해보면 된다.

서버 생성
index.js
import { GraphQLServer } from "graphql-yoga";
const server = new GraphQLServer({
// 환경 설정
})
server.start(() => console.log("Hello doodream server"))- GrapgQLServer 클래스를 이용해서 서버를 생성하고 안에 환경을 설정한 다음,
server.start(함수) 를 넣어서 내용을 실행시킨다.
함수 : 실행시킬 함수의 내용
이대로 실행시키면
Error: No schema defined위 코드가 뜬다.
Schema
- 사용자에게 보내거나 받을 data에 관련한 설명이다.
조금 더 상세히 말하면 데이터 베이스의구조와 제약조건에 관한 전반적인 명세를 기술한 메타데이터의 집합( 데이터의 설명에 대한 집합)

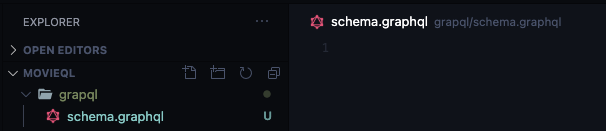
graphql 폴더를 만들고 schema.graphql 파일을 만들자
여기에 클라이언트가 사용할 모든 Query를 전부 상세하게 넣을 것이다.
다음에는 backend 차원에서 사용할 모든 Mutatio을 선언할 것이다.
(참고로 vscode를 에디터로 사용한다면 )

위 extension을 추가하길 바란다.

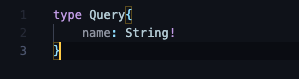
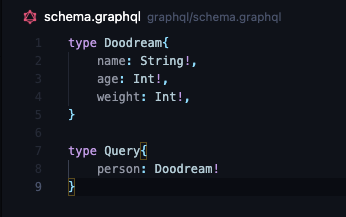
사용자가 name을 요구하면 String이라는 데이터를 준다. 요청에 대한 답신은 필수(!)로 한다.
- Query에 대한 response
이제 이 Query가 기능하기 위한 Resolver를 만들어주자
Resolver
- query가 데이터의 요청을 하는 것을 설명한 것이
- mutation이 데이터를 가공하는 것이라면
resolver는 쿼리를 이용해서 해당 서버에 요청을 직접 보내고
서버에서 받은 데이터를 클라이언트에 전달하는 역할을 한다.
즉, Query의 기능성이다. query를 resolve하는 것이다.
- query가 DB에게는 문제 같은거라면 query를 풀어서 전달해준다.


쿼리에서 name이라는 쿼리가 들어가면 "doodream" 을 반환하는 resolver를 프로그래밍 한 것이다.
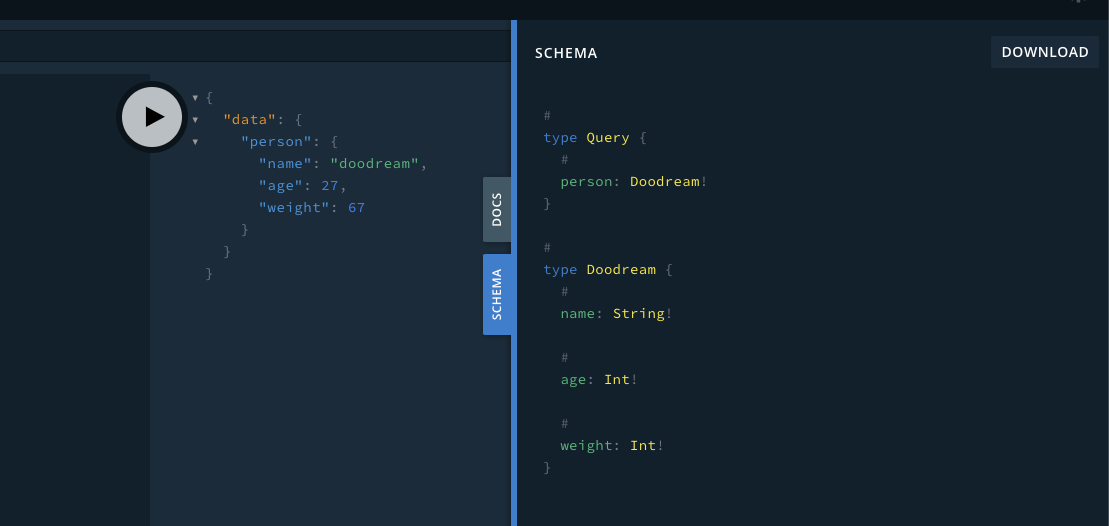
PlayGround

- localhost:4000을 입력하면 playground가 나오는데 이것은 graphql-yoga에 따라 나오는 것으로
왼쪽의 Query문을 입력하면 Resolver를 거쳐서 DB에서 잘되는 지 검사하게 하는 기능이다.
웹 통신
클라이언트와 서버가 소통하는 방식에는 HTTP 프로토콜을 사용하는데 HTTP는 헤더와 바디로 나뉘어진다.
이러한 HTTP프로토콜로 보내어지는 패킷의 바디는 보통 비어있다. 이러한 바디에 우리는 여러 데이터를 담아서 보낼수 있다.
보통 이러한 바디는 비어있다.
GET
- 클라이언트가 서버로 데이터를 보낼때 URL뒤에 데이터를 담아 보내는데 이러한 형식이 GET형식이다.
- URL은 헤더에 붙여져서 보내지므로 간단한 데이터 양식을 보내게 된다. 따라서 보내는 데이터의 양이 한계적이다.
- 이때 보통 바디는 비어있으므로 바디를 나타내는 Content-Type은 비어있다.
POST
- GET과는 다르게 데이터 전송을 기반으로 한 방식으로 헤더의 URL에 데이터를 전송하는 방식이 아닌
바디에 데이터를 담아 보낸다. Content-Type을 명시한다.
graphql은 이러한 POST방식을 통해 통신을 한다.

위 코드를 보면 Doodream이라는 객체를 만들었다.
그리고 person이라는 쿼리는 Doodream으로 연결시켰다.

그리고 스키마를 보면 Doodream이라는 객체의 데이터 타입을 선언하고
쿼리에도 person이라는 쿼리의 데이터 타입을 선언했다. 이제 playground를 가보면

왼쪽의 쿼리에서 원하는 person에서 원하는 데이터 만 골라서 적어 보냈더니 오는 객체는
다음과 같이 오게된다. 즉, 쿼리에 따른 데이터를 미리 받아볼수 있는 것이다.
심지어 해당 쿼리와 타입 스키마까지 볼수 있다.

'CodeTech > GraphQL' 카테고리의 다른 글
| GraphQL - 2 [Over-fetching, Under-fetching, Query] (0) | 2020.12.15 |
|---|---|
| GraphQL - 1 [yarn init, graphql-yoga] (0) | 2020.12.15 |