float 속성
float 속성은 자식 엘레멘트에 주어지는데 한 부모에 들어있는 자식엘레멘트들의 일반적인 흐름속에 들어가 있지 않고 다른 흐름을 주는 속성이다.



기사의 사진을 넣을때 자주보는 속성이다.
단점
- 부모가 자식엘레먼트의 높이를 감지할 수 없다.
해결책
- 부모의 속성에 같은 값의 float를 적용시킨다. (부모가 겹겹이 쌓여 있을경우 계속 위로 올라가며 같은값의 float 부여)
- 부모에 overflow속성 적용 (overflow 속성은 스크롤바를 생성시킨다)
- 부모의 display속성을 inline-block으로 적용시킨다.
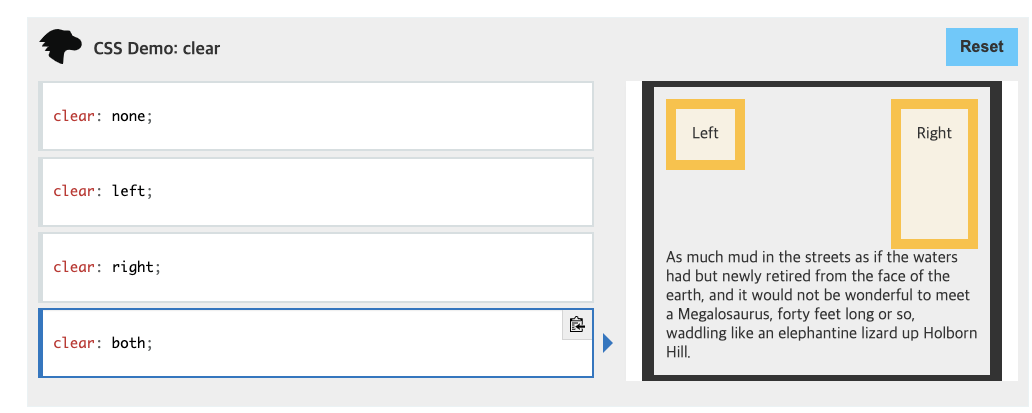
- 가상요소로 clear 적용
.parent::after {
content: '';
display: block;
clear: both;
}

이렇게 부모속성에서 자식의 높이를 감지할 수 있게 된다.
참고
developer.mozilla.org/ko/docs/Web/CSS/float
float - CSS: Cascading Style Sheets | MDN
CSS 속성(property) float 은 한 요소(element)가 보통 흐름(normal flow)으로부터 빠져 텍스트 및 인라인(inline) 요소가 그 주위를 감싸는 자기 컨테이너의 좌우측을 따라 배치되어야 함을 지정합니다. The so
developer.mozilla.org
developer.mozilla.org/ko/docs/Web/CSS/clear
clear - CSS: Cascading Style Sheets | MDN
clear CSS 속성은 요소가 선행 부동(floating) 요소 다음일 수 있는지 또는 그 아래로 내려가(해제되어(cleared))야 하는 지를 지정합니다. clear 속성은 부동 및 비부동 요소 모두에 적용됩니다. The source f
developer.mozilla.org
github.com/baeharam/Must-Know-About-Frontend/blob/master/Notes/css/float-clear.md
baeharam/Must-Know-About-Frontend
:mortar_board: 취준생이라면 반드시 알아야 하는 프론트엔드 관련 지식들. Contribute to baeharam/Must-Know-About-Frontend development by creating an account on GitHub.
github.com
'CodeTech > HTML\CSS' 카테고리의 다른 글
| CSS - BFC (Block Formatting Content) (1) | 2021.02.07 |
|---|---|
| CSS - 마진겹침현상 (Margin-Collapsing) (0) | 2021.02.07 |
| Semantic 마크업 (0) | 2021.01.16 |
| HTML - [<script> vs <script async> vs <script defer>] (0) | 2021.01.16 |
| HTML - ['data-' 속성] (0) | 2021.01.16 |

