마진겹침현상 (Margin-Collapsing)
display 형태가 block인 것들에 한해서 발생하는 현상으로 좌우로는 적용되지 않고 오로지 수직방향으로만 적용된다.
왜 이러한 현상이 일어나는 지는 알수 없으나 일종의 버그라고 생각하면 된다.
- 형제 블록 사이에서의 마진겹침
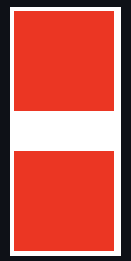
<div class="element1"></div>
<div class="element2"></div>
div {
width: 100px;
height: 100px;
background-color: red;
}
.element1 { margin-bottom: 20px; }
.element2 { margin-top: 40px; }
위 코드에서 element1, 2 모두 margin값이 주어져 두 블럭 사이의 수직간격은 60px가 되어야 하지만 마진 겹침 현상으로 인해
마진 값이 더 큰 40px로 적용되는 현상이다.
- 부모와 첫/ 마지막 자식에서의 마진겹침
<div class="parent">
<div class="child">
</div>
</div>div {
width: 100px;
height: 100px;
}
.parent {
background-color: red;
margin-top: 20px;
}
.child {
background-color: blue;
margin-top: 20px;
}
위코드에서 부모의 margin 속성은 top으로 20px, 자식또한 마찬가지이므로 자식 엘레멘트의 content로 부터 부모엘레멘트의 가장 바깥쪽 경계까지의 길이는 40px이 되어야 하나 마진겹침 현상으로 같은 20px이므로 20px만 거리가 벌어진다. 만약 부모 엘레먼트가 비어 있을 경우에도 같은 현상이 벌어진다.
.parent {
background-color: red;
border: 1px solid red;
margin-top: 20px;
}이를 해결하려면 부모 엘레먼트에 border속성 inline 컨텐트, padding등을 줘서 margin의 경계를 구분 시키면된다.
핵심은 새로운 BFC (Block Formatting Content)를 생성하는 조건이 margin 겹침을 생성하지 않게 만든다.
참고
developer.mozilla.org/ko/docs/Web/CSS/CSS_Box_Model/Mastering_margin_collapsing
여백 상쇄 정복 - CSS: Cascading Style Sheets | MDN
여러 블록의 위쪽 및 아래쪽 바깥 여백(마진)은 경우에 따라 제일 큰 여백의 크기를 가진 단일 여백으로 결합(상쇄)되곤 합니다. 이런 동작을 여백 상쇄라고 부릅니다. 단, 플로팅 요소와 절대 위
developer.mozilla.org
github.com/baeharam/Must-Know-About-Frontend/blob/master/Notes/css/margin-collapsing.md
baeharam/Must-Know-About-Frontend
:mortar_board: 취준생이라면 반드시 알아야 하는 프론트엔드 관련 지식들. Contribute to baeharam/Must-Know-About-Frontend development by creating an account on GitHub.
github.com
'CodeTech > HTML\CSS' 카테고리의 다른 글
| CSS - z-index의 동작방식 (0) | 2021.02.07 |
|---|---|
| CSS - BFC (Block Formatting Content) (1) | 2021.02.07 |
| CSS - float (0) | 2021.02.07 |
| Semantic 마크업 (0) | 2021.01.16 |
| HTML - [<script> vs <script async> vs <script defer>] (0) | 2021.01.16 |

