쌓임맥락 (Stacking Content)

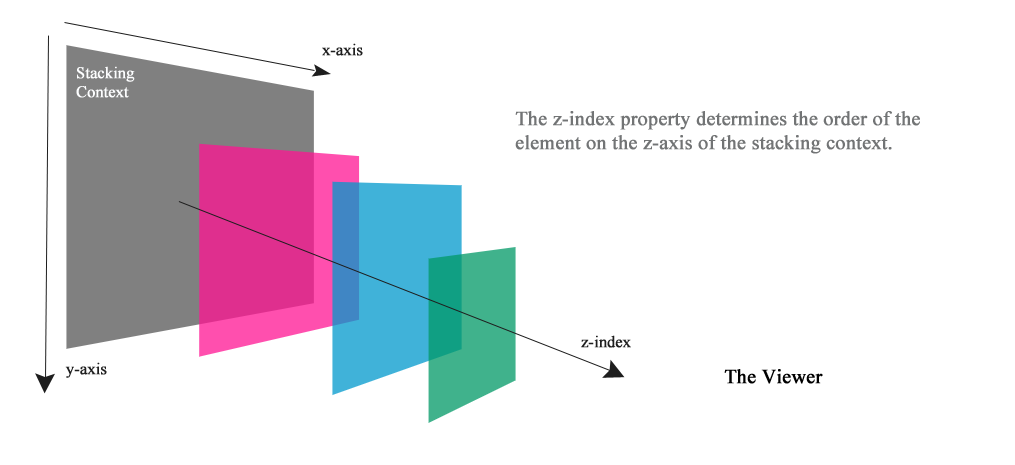
위 이미지를 보게되면 가상의 z-axis를 따라서 z-index가 생성되어 있고 z-index와 가장 먼저 보이는 엘레먼트가 비례하는 것을 볼 수 있다.
하지만 무조건 z-index가 높다고해서 가장 먼저 보이는 것은 아니다. z-index는 같은 레벨(부모 자식)상에서만 작용한다.
- 쌓임 맥락은 다른 쌓임 맥락을 포함할 수 있다.
- 쌓임 맥락에서 쌓임을 고려하는 것은 오직 자식 요소들에 대해서 만이다.
즉, 쌓임 맥락에서 여러 부모 자식간의 관계로서 총 쌓임 맥락이 형성되는 것이다.
이러한 관계가 아닌 형제 블록간의 쌓임 맥락의 우선순위는 다음과 같다.

이상태에서 같은 레벨(부모자식 혹은 위 관계에서 대등한)의 관계에서는 z-index에 따라 쌓임맥락이 결정된다.

- div1과 div2, div3는 같은 레벨에 있으므로 z-index에 따라 쌓이기 때문에 div2 > div3 > div1 순으로 쌓인다.
- div4와 div5, div6은 div3안에 있으므로 그 안에서 z-index에 따라 쌓인다.
- 즉, div3 안의 요소들의 z-index가 div1,div2 보다 커도 영향을 주지 않는다.
- 결론적으로, div5 > div6 > div4 순으로 쌓인다.
참고
github.com/baeharam/Must-Know-About-Frontend/blob/master/Notes/css/z-index.md
baeharam/Must-Know-About-Frontend
:mortar_board: 취준생이라면 반드시 알아야 하는 프론트엔드 관련 지식들. Contribute to baeharam/Must-Know-About-Frontend development by creating an account on GitHub.
github.com
tympanus.net/codrops/css_reference/z-index/
z-index | Codrops
The z-index property is used to specify the z-order of an element when it overlaps other elements. That is, it specifies whether the element is shown on top of other elements that it overlaps, or behind (or under) them. The z-order is the order of the elem
tympanus.net
'CodeTech > HTML\CSS' 카테고리의 다른 글
| CSS - Reset.css VS Normalize.css (0) | 2021.02.08 |
|---|---|
| CSS - 가로세로 가운데 정렬 (0) | 2021.02.07 |
| CSS - BFC (Block Formatting Content) (1) | 2021.02.07 |
| CSS - 마진겹침현상 (Margin-Collapsing) (0) | 2021.02.07 |
| CSS - float (0) | 2021.02.07 |
