이제 html문서를 제대로 만들어 보자.
모든 html의 문서는
<!DOCTYPE html>

로 시작한다. 이경우는 별난 경우로서
시작과 끝이 없고 그냥 저 태그 하나 뿐이다. 무조건 저 태그로 시작한다.
하지만 브라우저는 저 태그가 있던 없던 문제되는 것을 보여주지 않는다.
하지만 저 태그는 필수이다.
저코드는 브라우저에게 이파일은 txt파일이 아니라 html문서라는 것을 알려주는 역할을 한다.
다음은 html 태그에 대해 알아보자
<html>
이안의 내용이 HTML 코드
</html>
웹사이트는 크게 두가지 구조로 나뉘어저 있는데
<head></head> : 웹사이트의 내용의 안보이는 부분
<body></body> : 웹사이트에서 보이는 부분
으로 나뉘어진다.
Body
body 태그 안에서는 웹사이트에서 보이는 부분을 나타낸다.
body 태그 안의 모든 태그들은 브라우저의 보이는 부분에서 나타난다.
전에 만들었던 코드를 body 태그 안에 넣어보면


변한 점은 없다. 다만 현재 html파일을 만드는 규칙을 익힘으로서
브라우저에 content를 알려주는 방법을 배우는중이라는 것을 잊지 말자.
Head
head 태그 안에서는 외부적으로는 보이지 않는 설정을 한다.
head안에 있는 모든 태그들은 외부적으로는 보이지 않는 설정을 한다.
예를 들면

위 탭에 보이는 이미지와 글씨들을 볼수 있는데 먼저
글씨는 title이라는 태그를 사용한다.
title : <title>내용</title>


html의 탭이 파일명이 아니라 title로 바뀐 것을 볼 수 있다.
또한 이 title은 구글 검색시 보여지기도 한다.

NAVER라고 적힌 부분이 실제 웹사이트를 들어가면 title이다.


변경도 가능하다.


meta tag : 부가적인 정보
구글에 네이버를 검색했을 때 나오는

아래 나오는 부분을 meta 데이터라고 부르는데 위 내용은 meta 데이터중 일부분일 뿐이다.
여하튼

<meta name = "description" content = "네이버 ~ ">
이부분이 meta tag중 description 부분이다.
구글이 사이트에서 title과 description 부분을 가져오는것이다.

위와 같이 내 홈페이지에도 만들어주자. 물론 결과물은 동일하다. head 부분은 보여지지 않으니까 말이다.
<meta charset = "utf-8"/>
위태그는 매우 중요하다. 브라우저에게 text를 어떠한 형식으로 그려달라고 하는지 알려주기 때문이다.
위태그가 없다면 한글이나 다른 특수문자들이 웹사이트 내에서 깨져 보일수 있다. 문자형식을 지원해주는 것이다.
<html lang = "ko">

네이버의 html코드를 보면 <html 태그에 lang 이붙은 것을 볼 수 있다>
해당 내용은 이 웹사이트가 주로 사용하는 언어가 한국어라는 것을 브라우저에게 알려주어
구글이나 검색엔진들에게 사이트에서 주로 사용되는 언어가 무엇인지 알려주는데 쓰여진다.
<link rel="shortcut icon" href="이미지경로"/>
- rel : realationship
이태그는 tap의 shortcut icon을 설정해주는 역할을 한다.

href를 타고들어가면

네이버 탭의 아이콘이 있는 것을 볼수 있다.
이 shortcut 역시 우리 홈페이지에 넣어보자


중간의 type attributes는 사실 안넣어도 상관없다.
<meta property = "og.imgae" content="이미지경로" />
- og.image : 모바일에 링크를 보냈을때 뜨는 이미지



content에 있는 링크를 타고 들어가면 해당 이미지가 보인다는 것을 볼수 있다.
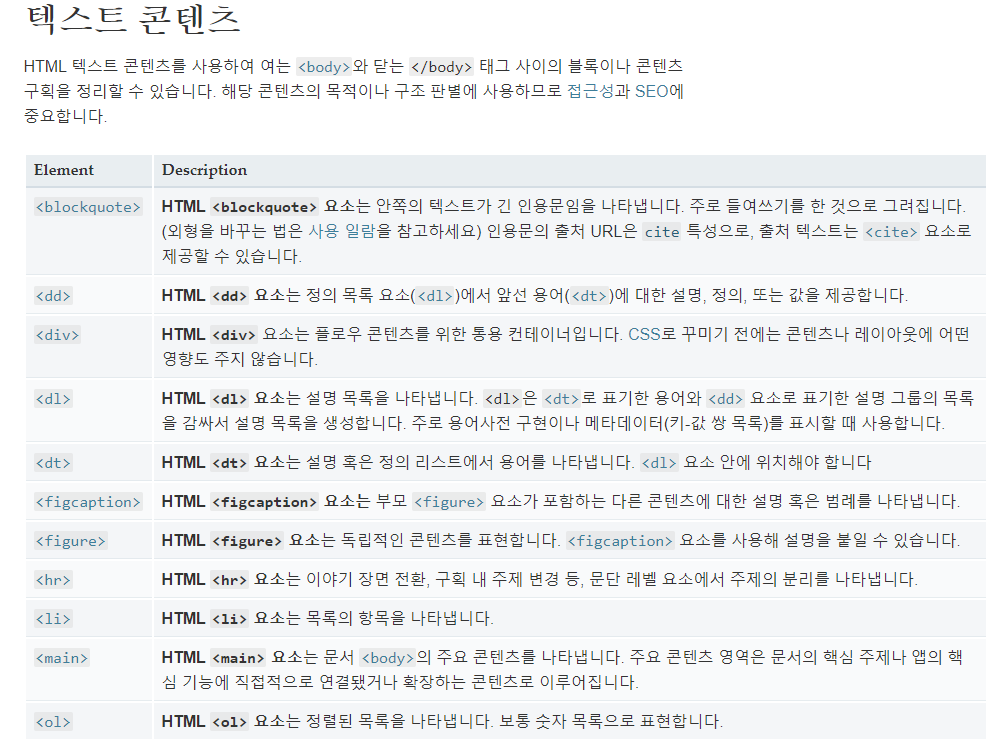
이렇게 수많은 태그들을 전부 외우며 사용하는 것은 불가능하다.
이러한 태그들을 검색하여 사용하여야 하는데
Javascript, html, css 등을 검색할 때 뒤에 mdn 을 붙여 검색하자.

Mozilla Develop Network로 해당내용을 찾아 줄텐데, firefox 브라우저를 만드는 회사가 제공하는
web에 관한 정보를 제공해준다. mdn은 한국어 번역도 제공해준다.


태그를 누르면 해당 태그가 예시로 어떻게 작동하는지 보여주고 설명해준다.
예를 들어 map 이라는 태그를 검색하면


map이라는 것은 이미지의 고유 영역을 나눠서 해당 지역을 클릭하면 다른 링크로 이어지게 하는 특성을 가지고 있다.

map은 이미지에 대한 것 : 웹사이트에 보여져야 하므로 body부분에 넣고
예제에 해당하는 코드를 복붙 후 기존 이미지와 href 경로를 왼쪽은 네이버 오른쪽은 구글
새로운 탭에서 열리도록 target attributes를 넣으면

오른쪽 부분을 누르면

구글탭이 열린다. 위와 같이 모르는 태그는 암기를 하지말고 구글에 검색해서 그때 그때
사용하면 된다.
mdn를 붙여 검색하지 않으면

이렇게 w3shcools 사이트가 나오는데 이 사이트는 사용하지 말자
'CodeTech > HTML\CSS' 카테고리의 다른 글
| CSS - 1 [How to contact HTML and CSS] (0) | 2020.09.02 |
|---|---|
| HTML - 5 [Form tag and Semantic tag] (0) | 2020.09.02 |
| HTML - 3 [Tag] (0) | 2020.08.31 |
| HTML - 2 [파일 생성] (0) | 2020.08.30 |
| HTML - 1 [브라우저, 웹사이트(HTML, CSS, JavaScript)] (0) | 2020.08.28 |



