HTML 뼈대를 만들었으니 근육을 붙여야 한다.
HTML과 CSS를 연결하는 방법은 2가지 방법이 있다.
1. inline CSS : HTML 파일안에 CSS 코드를 작성하는 방법
2. external CSS : 따로 CSS파일을 만들어 HTML에 link tag로 연결하는 방법
보통 2번을 많이 한다. 물론 두가지 방법 모두 사용한다.
- 따로 파일을 만들어두면 HTML파일 코드가 복잡해지는 것을 막는다. (보기편하다)
- 같은 CSS파일(같은 형태)을 다양한 HTML에 적용할 수 있다.(똑같은 코드를 여러번 HTML파일안에 넣으면 코드가 많아진다)
두가지 방법 모두 배워보자
1. inline CSS: HTML 파일안에 CSS코드를 작성하는 방법.
html 태그안의 head 태그안에 <style><style/> 태그를 넣고 그안에 CSS 코드를 작성한다.
<style>
태그이름
{
속성1: 값;
속성2: 값;
속성3: 값;
}
</style>

간단하다.
2. external CSS: CSS파일을 만들어 HTML에 link tag로 연결하는 방법
먼저 CSS파일을 같은 폴더에 만든다.

그리고 html태그의 head태그안에
<link href="CSS파일이름.css" rel="stylesheet"/>
라는 태그를 넣는다. 그리고 css파일안에 css코드를 작성한다.
태그이름
{
속성1: 값;
속성2: 값;
속성3: 값;
}
매우 간단하다.
Selector
CSS는 HTML을 가르켜 꾸미는 코드이다.
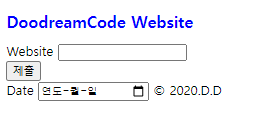
예) 저 날씨 입력칸은 파란색이다.
이렇게 가르키는 것 자체를 selector라고 한다.



친절하게도 color 속성의 값에 가만히 마우스를 들이대면 vscode는 저렇게 색상 선택 창이 나온다.
CSS(Cascading Style Sheet)
- Cascading 이라는 이름은 폭포 라는 뜻이며 이는 위에서 부터 아래로 브라우저가 코드를 읽으며 내려간다는
언어라는 의미 이기도 하다.
- 즉, 위에서 부터 아래로 코드를 읽어내리며 마지막으로 써져있는 코드대로 브라우저에 적용이된다.
inline CSS와 external CSS둘다 적용해보고 어떤 종류로 적용이 되는지 알아보자



inlineCSS가 external CSS 보다 아래 있었다. 즉 나중에 적용되어서 결국 결과도 inclineCSS로 적용되었다.
같은 태그를 CSS에 적용했다 할지라도 마찬가지다.


나중의 코드로 결과 값이 나온다.
'CodeTech > HTML\CSS' 카테고리의 다른 글
| CSS - 3 [Class] (0) | 2020.09.11 |
|---|---|
| CSS - 2 [Box - Margin, Border, Padding] (0) | 2020.09.04 |
| HTML - 5 [Form tag and Semantic tag] (0) | 2020.09.02 |
| HTML - 4 [head, body, meta 수많은 태그들] (0) | 2020.08.31 |
| HTML - 3 [Tag] (0) | 2020.08.31 |



