https://yts-proxy.now.sh/list_movies.json?sort_by=rating
위 토렌토 영화 다운로드 사이트의 영화 정보를 api로 받아와서
영화들을 정렬시키고 영화를 누르면 해당 영화의 제목만 간단하게 뜨는 react-app이다.
작품
https://Doodream.github.io/doodream_app/
Doodream App
Doodream.github.io
github repository
github.com/Doodream/doodream_app
Doodream/doodream_app
# React JS를 배우기 위한 기초 앱입니다. Contribute to Doodream/doodream_app development by creating an account on GitHub.
github.com
배포 수단
- gh-pages
해당 패키지를 깔고 package.json파일을 수정하여 deploy함으로서 추후 수정도 가능하다.
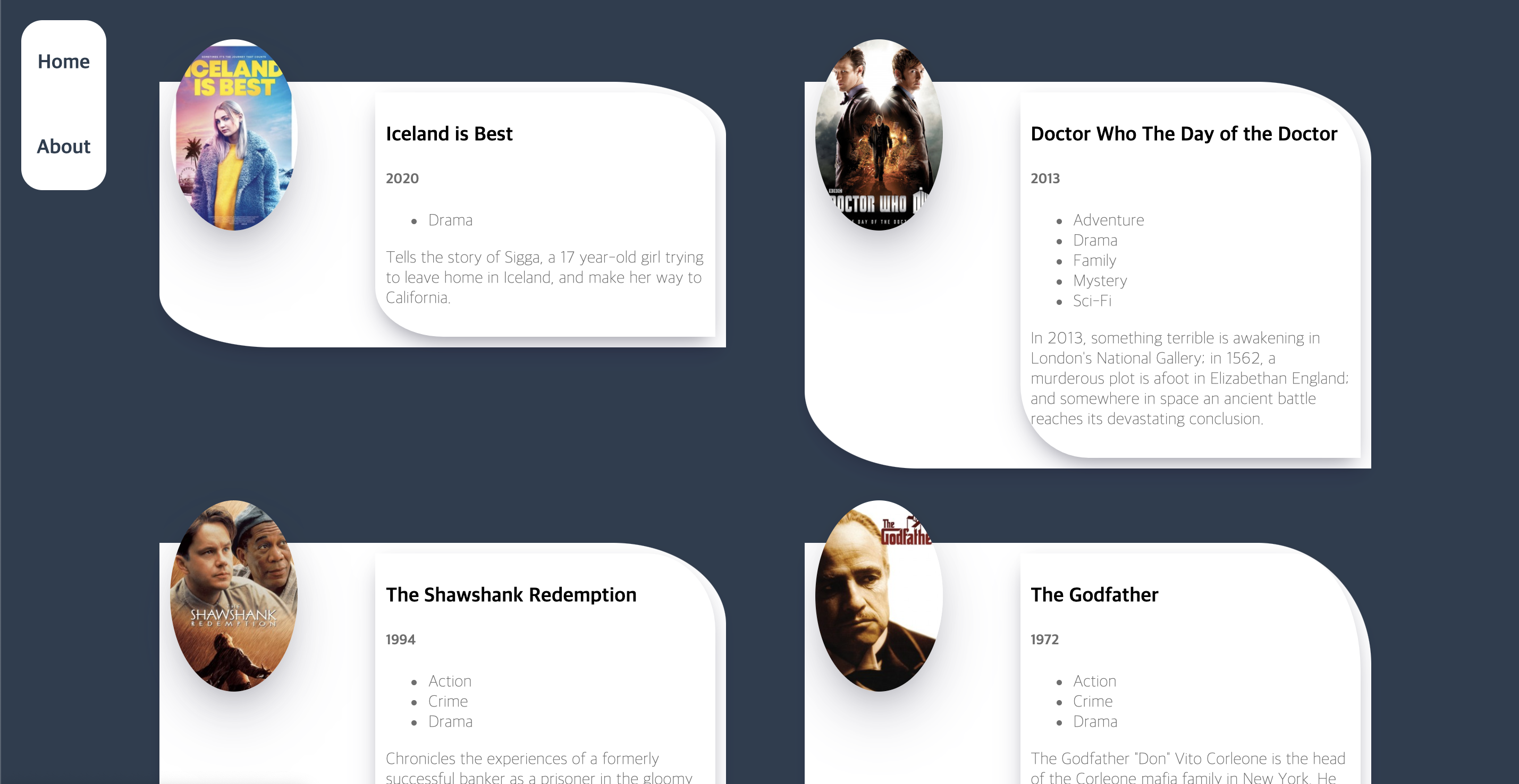
내부모습

1. 각 영화의 사진들을 누르면 해당 영화의 이름을 뜨게 하는 페이지가 나온다.
Navigation
2. About 를 누르면 /about 페이지로 이동한다.
3. Home 를 누르면 홈으로 돌아간다.
4. 영화 정보 api에서 해당 영화들의 정보를 받아올 때까지 Loading 되는 화면을 출력한다.
'Projects' 카테고리의 다른 글
| ReactNative - 현재 날씨를 알려주는 어플 (0) | 2020.11.29 |
|---|---|
| 졸업작품 - 2017 [미소트레이닝 앱] (0) | 2020.11.03 |
| kokoa-clone 클론코딩 배포 (0) | 2020.10.12 |

