doodream.github.io/kokoa-clone/
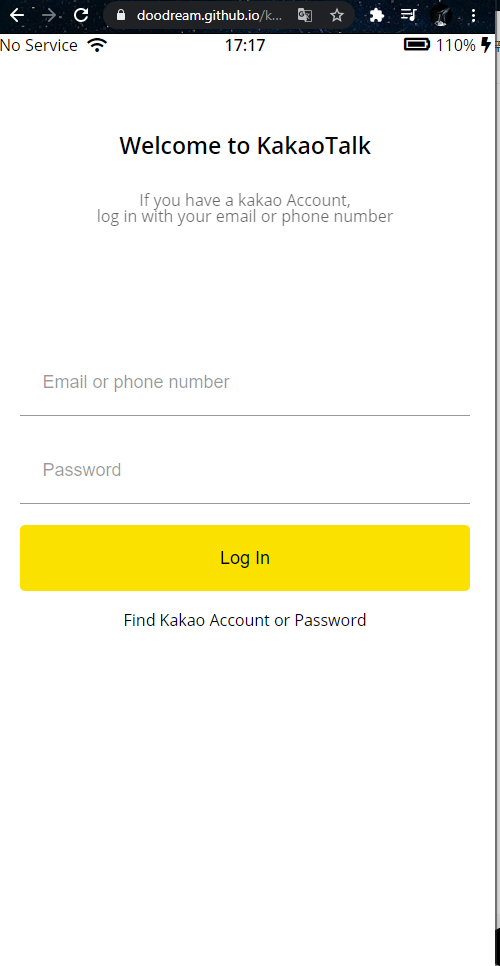
Welcome to KakaoTalk
No Service 17:17 110%
doodream.github.io
위 static 사이트를 만들었다.
html,css 구조를 기본적으로 배웠다.
처음에 들어가면 창을 작게 만들어야 index.html 파일이 보일 것이다.
모바일 기준으로 만들었기 때문이다.
index.html : 로그인페이지



이메일 혹은 전화번호를 입력하고 아래 비밀번호룰 입력해야 넘어갈수 있다.
입력하지 않으면 입력하라는 창이 뜨며 비밀번호나 아이디를 까먹으면
실제 카카오톡 사이트와 연결되도록 아래 find kakao Account or Password 버튼이 있다.
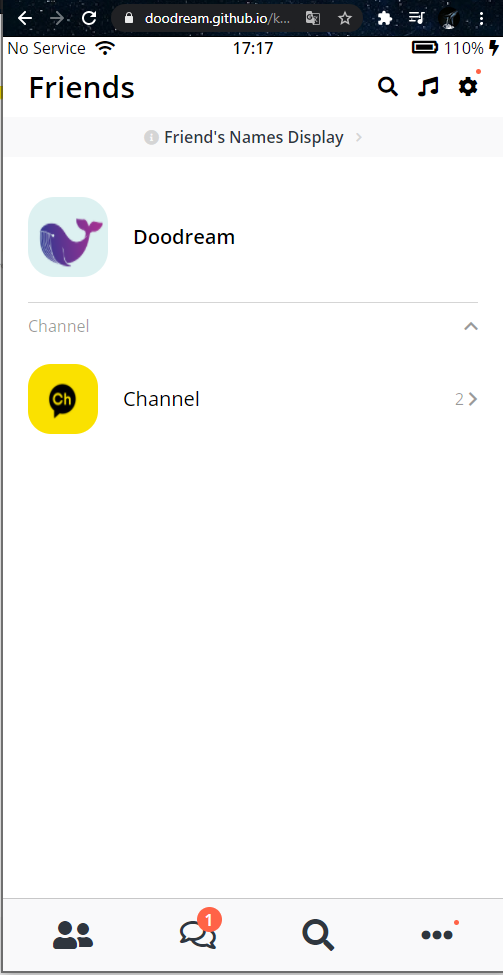
friends.html : 친구 목록창


맨 오른쪽 코그를 클릭하면 설정창으로 넘어가고 아래 네비게이션을 누르면 해당하는 창으로 넘어간다. 넘어갈때마다
애니메이션 효과가 발생한다.
chats.html : 채팅목록창


위 부분 header의 아이콘을 누르면 해당하는 창으로 넘어가고 프로필등 채팅 목록을 누르면
해당하는 채팅방으로 입장한다. 마찬가지로 아래 네비게이션도 마찬가지이다.
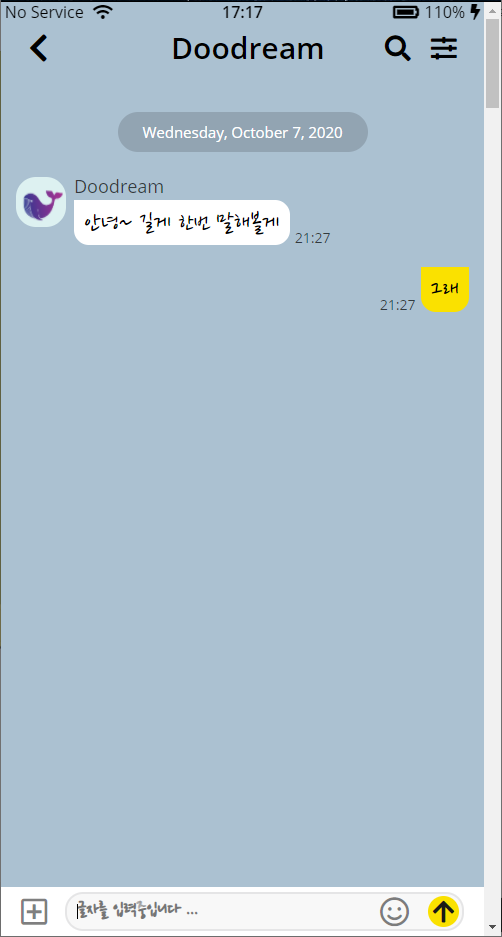
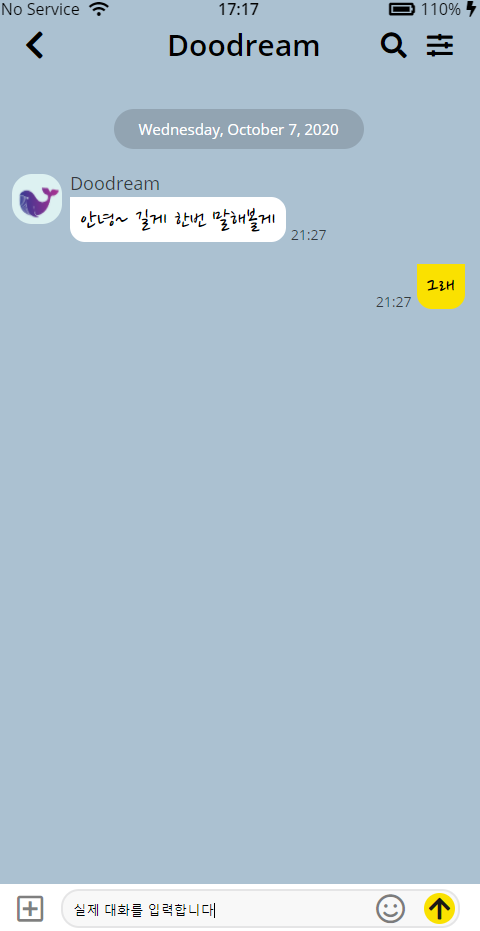
chat.html : 채팅대화창




입력 창에 채팅이 가능하며 입력 버튼을 통하여 입력한다. 하지만 화면이 변하지는 않는다.
스크롤을 통하여 스크롤이 가능하다. 위의 screen-header에서 아이콘을 클릭하면 해당하는 창으로 이동한다.
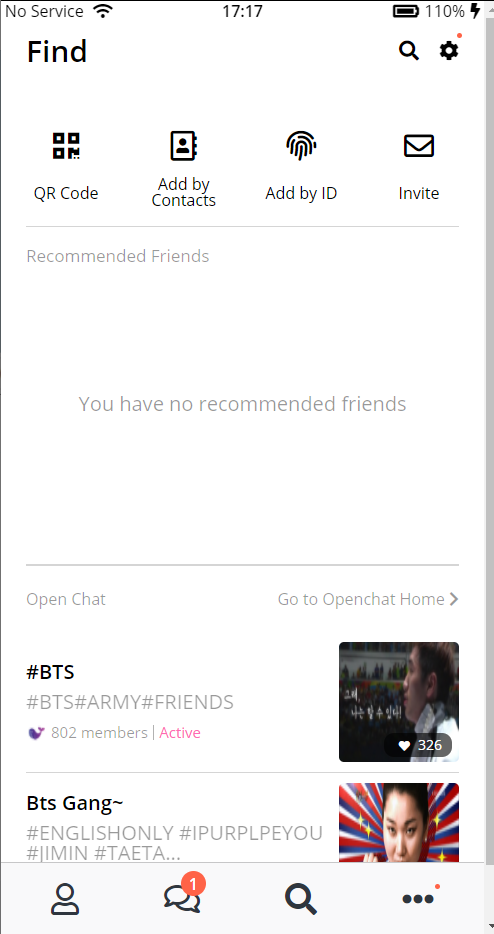
find.html : 찾기 목록창

검색 창이다. 기능적인 부분은 스크롤, 네비게이션, 헤더의 버튼들 외 없다.
more.html : 더보기 목록창

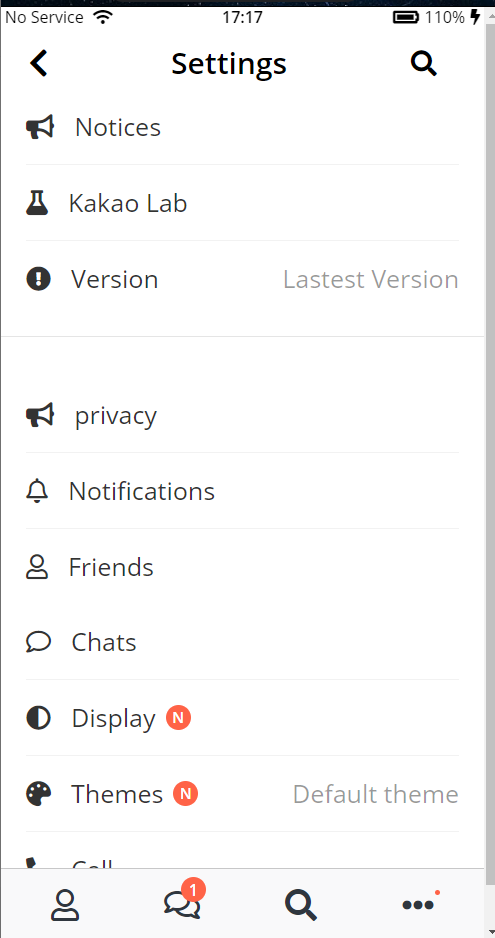
setting.html : 설정창

이렇게 화면구성을 하고 클론사이트를 만들어 개발을 해보았다.
- 대부분은 main-screen, nav, header등
여러 페이지에 쓰이는 부분을 component로 관리하여 재사용하거나 약간 가공 하였고
각 페이지들에만 들어가는 부분을 각페이지.css 별로 관리하여 html과 재사용율을 매우
높이게 했다.
html도 기본 구조들은 비슷하여 금방금방 만들수 있었다.
기본적인 html, css를 안만큼 javaScirpt랑 java를 공부해서 백엔드 쪽도 신경써보자!
'Projects' 카테고리의 다른 글
| ReactNative - 현재 날씨를 알려주는 어플 (0) | 2020.11.29 |
|---|---|
| React 기초 : 영화 소개 리스트 (0) | 2020.11.18 |
| 졸업작품 - 2017 [미소트레이닝 앱] (0) | 2020.11.03 |

