index.html
대부분의 웹서버가 default로
index.html 이라는 파일을 찾아보도록 설정되어 있다.
영어에서는 index라는 말은 첫번째 라는 의미를 갖고 있으므로
visual studio html TIP
1. 기본 html 형식
- ! 누르고 난후 엔터

아래와 같이 예쁜 html파일이 찍히게 된다.
link:css
- 단축키로서

이후 엔터를 누르면

이렇게 바로 설정이되고, css폴더 아래에 style.css파일을 만든경우이므로

이렇게 수정만 하면 css파일과 html파일이 연동이 되었다.
계단식 html 구조를 쉽게 만들자
tag>tag>tag*숫자>tag
->
<tag>
<tag>
<tag>a<></tag>
<tag>a<></tag>
..
</tag>
</tag>


.class이름>tag.class이름*숫자

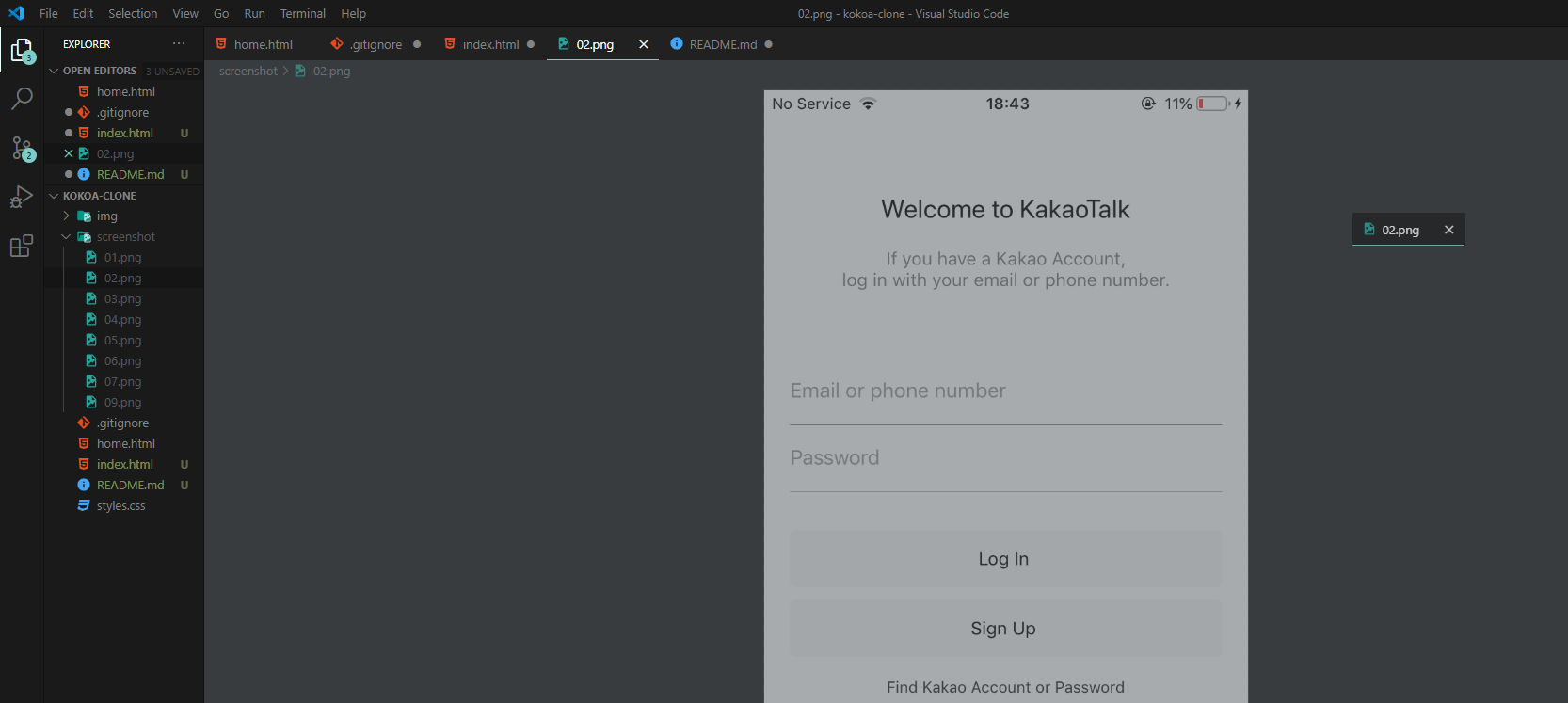
2. drag image in screen

이렇게 이미지와 코드(코드와 코드) 탭 두개를 동시에 보기 힘들다면 한개의 탭을 우로 끌어와서 놓으면

위와 같은 화면으로 만들수 있다.
3. html 주석처리
<!-- 내용 -->
보통 <!-- 까지만 치면 알아서 주석이 완석되고 아래와 같이 내용을 적으면 된다.

4. BEM(Block Element Modifier)
class = "요소이름__세부적인 요소"
- 어디에 속해있는지, 어디에 사용하는지 알기 쉽게 두개의 이름을 묶어 class 이름을 만드는것
- 좀더 쉽게 이름을 읽고 정하기 위해서 (가독성 과 element 구분을 쉽게 하기위함)
- 예)status-bar__column : status-bar에 있는 column

위와 같이 이름을 정하는 방법을 BEM이라고 한다.
따라서 대부분의 요소들은 class 이름을 갖게 될 것이다.
- id를 사용하나 class를 사용하나 헷갈리기 때문에 모든 프로그래머들은 class만을 사용하자고 합의를 봄
아이콘을 구하는 방법
1. 직접 아이콘 이미지를 구하는 방법
2. svg 아이콘 : 좌표로 되어있는 이미지라서 마음것 늘려도 이미지 픽셀이 깨지지 않음
heroicons
Heroicons
Beautiful hand-crafted SVG icons, by the makers of Tailwind CSS.
heroicons.com
유용한 아이콘 파일들중에 하나이다.

이렇게 아이콘을 SVG 형식으로 복사한다음.
코드에 넣으면된다.

믿을 수 없게도 이것이 아이콘이 들어간것이다.

fontAwesome
먼저 아래 코드를 body태그 바로 안쪽에 넣어준다.
| <script |
| src="https://kit.fontawesome.com/6478f529f2.js" |
| crossorigin="anonymous" |
| ></script> |

그리고 fontawesome에 들어가 원하는 icon을 검색후 아래 태그를 눌러 복사한다음.
원하는 위치에 넣는다.



i 라는 태그는 icon을 의미하는 태그 이다.
googlefonts
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
css에 원하는 폰트를 다양하게 넣을 수 있게 도와주는 사이트이다.

아래와 같이 다양한 폰트들이 있다.
폰트를 클릭하고 원하는 폰트를 클릭하면

옆의 Embed 부분을 누르면 아래부분이 나오는데 이부분을 복사해서


css의 가장 윗부분에 올려놓고 그 아래 부분은


body{ 부분에 넣으면 된다.}
'CodeTech > HTML\CSS' 카테고리의 다른 글
| HTML\CSS Tip - 3[CSS - uppercase ] (0) | 2020.10.09 |
|---|---|
| HTML\CSS Tip - 2[Center에 놓이는 기술, Reset CSS, ColorZilla, page Ruler redux, :not[()] ] (0) | 2020.09.27 |
| CSS - 10 [media query] (0) | 2020.09.25 |
| CSS - 9 [animation, Animista] (0) | 2020.09.25 |
| CSS - 8 [States, Transition, Transformation] (0) | 2020.09.24 |



