1. Centering
여러 컨테이너들이 놓여있을때 서로의 크기 때문에
justify-content: space between으로 해도 정확하게 중간으로 가게하지 못한다.
얼추 비슷하게는 되지만 말이다. 이때 여러 컨테이너들 중 딱 한개의 요소가
정중앙에 있게 하는 기술이있다.



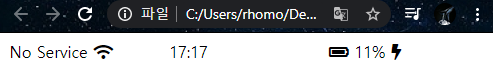
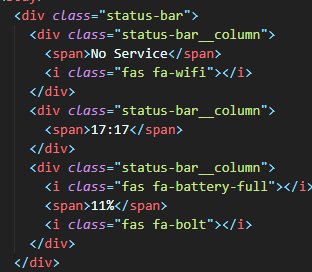
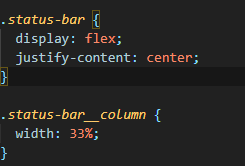
위와 같이 중앙 정렬이 잘안될 때는 모든 요소 width: 33%를 맞추고

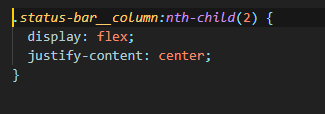
해당하는 부분만 다시 중앙정렬을 해주면 완벽히 중앙에 해당요소가 간다.

시계가 갔다.
2. Reset CSS
- 브라우저에 의해 기본적으로 적용되는 margin이나 기타 공백들을 없애고
- 아얘 깔끔히 모든 값이 0인 상태에서 시작하고 싶을 떄 사용한다.
구글링을 통해 파일을 찾아낸다음.
meyerweb.com/eric/tools/css/reset/
CSS Tools: Reset CSS
CSS Tools: Reset CSS The goal of a reset stylesheet is to reduce browser inconsistencies in things like default line heights, margins and font sizes of headings, and so on. The general reasoning behind this was discussed in a May 2007 post, if you're inter
meyerweb.com


위와 같이 reset.css 파일을 만든다음 붙여넣기 한다.
그다음 적용하고 싶은 css파일에 적용한다. 그렇게하면 여백이 싹 없어진다.

위와 같이 브라우저의 기본값을 없애고 reset.css 부터 시작하는것이 더 좋은 방법이다.
또한 reset.css를 추가할 떄 css파일에 추가하는게 더 좋다,
html파일에 덕지덕지 css 링크를 추가하는것은 지저분하기 때문이다.
3. 웹페이지는 px단위로 하는 것이 좋지않다.
- px단위로 하면 화면 마다 글씨크기가 비율적으로 변하지 않다.
- 화면 마다 같은 느낌을 주기 위해서 px단위 대신 %를 사용하여 화면마다 비율적인 변화를 주도록하자.
4. css에서 사용할 단위로 측정하는 방법.
chrome.google.com/webstore/detail/page-ruler-redux/giejhjebcalaheckengmchjekofhhmal/related?hl=ko
Page Ruler Redux
A Web Developer\Designer ruler to get perfect pixel dimensions and positioning to measure elements on any web page. 💻
chrome.google.com
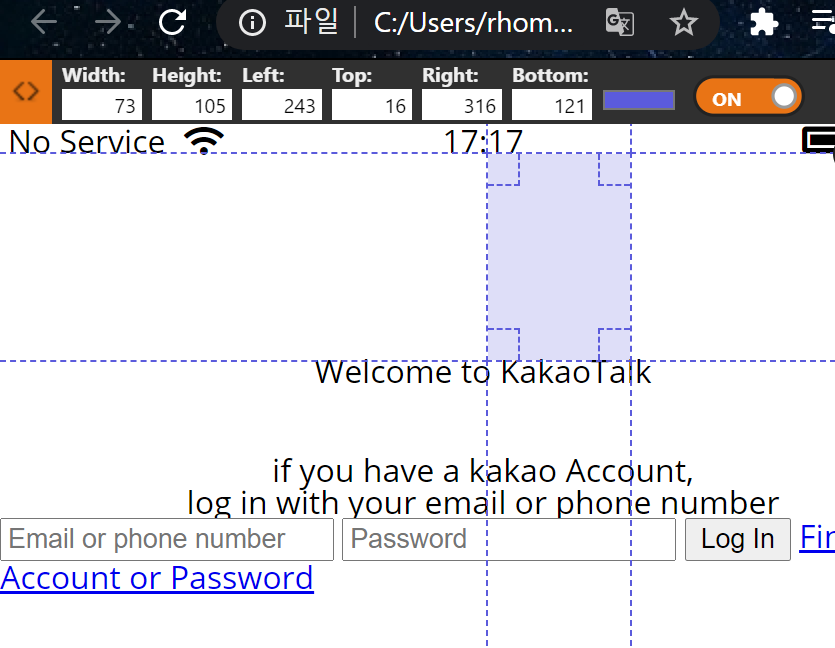
크롬에서 사용하는 확장 프로그램인
page Ruler Redux 프로그램이 있다.


height는 105px이다.
이렇게 사용하며 측정을 한다.
5. 웹페이지 에서 색상을 가져오기 ColorZilla
chrome.google.com/webstore/detail/colorzilla/bhlhnicpbhignbdhedgjhgdocnmhomnp/related?hl=ko
ColorZilla
Advanced Eyedropper, Color Picker, Gradient Generator and other colorful goodies
chrome.google.com

위와 같이 사용해서 컬러를 뽑아내고 복사해서 사용할 수 있다.
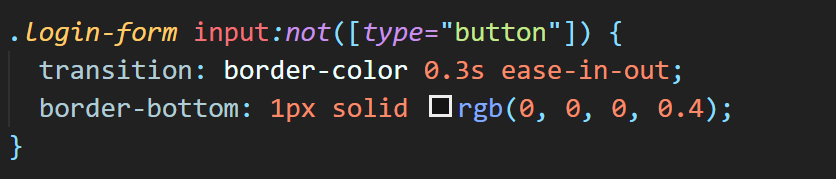
6. 뭔가를 적용할 때 적용되지 않을 element를 정하는 방법 : not

:not([조건]){
}

비슷하게 조건에 맞는 것에만 element를 정할 때는
tag[조건]{
}
'CodeTech > HTML\CSS' 카테고리의 다른 글
| HTML - [DOCTYPE] (0) | 2021.01.15 |
|---|---|
| HTML\CSS Tip - 3[CSS - uppercase ] (0) | 2020.10.09 |
| HTML\CSS Tip - 1 [코드 단축어, 아이콘사이트, index.html, fontawesome, heroicons, googlefont] (0) | 2020.09.26 |
| CSS - 10 [media query] (0) | 2020.09.25 |
| CSS - 9 [animation, Animista] (0) | 2020.09.25 |


