1. CSS - uppercase
text-transform: uppercase
- 해당 element의 글자를 모두 대문자로 만들어준다.
- 소문자나 대문자나 둘다 허용


2. 부분 지정 class


- 코드 상에 다른 divider가 있을 수 있는데
open-post__members 라는 클래스가 지정된 element안에 있는 divider만 지정된다.
3. 같은 코드를 찾아서 수정하고 싶다면?
alt + 클릭을 통해서 같은 부분을 지정하는 것도 있지만

같은 부분을 드래그해서 마크한다음 ctrl + D 를 여러번 눌러서
수정하고 싶은 부분을 한번에 마크할 수 있다.
4. 양옆을 자연스럽게 center로 margin을 놓고 싶다면?


margin : auto 를 사용하자
5. boxsizing
- boxsizing : box의 size를 결정 시켜준다.
boxsizing: border-box
- border의 크기가 곧 전체 box의 크기이다. padding으로 인해 전체 박스의 크기가 늘어나지 않는다.
padding은 박스의 전체 크기를 늘어나게 한다. padding이 늘어남으로서 실제 알맹이의 크기가 줄어들수 없으므로
웹브라우저가 전체 박스의 크기를 늘린다. 하지만 boxsizing: border-box를 하면 padding이 늘어나면 실제
알맹이의 크기가 줄어들어 버린다. 이렇게하면 box가 화면밖으로 나가는 상황은 나오지 않는다.

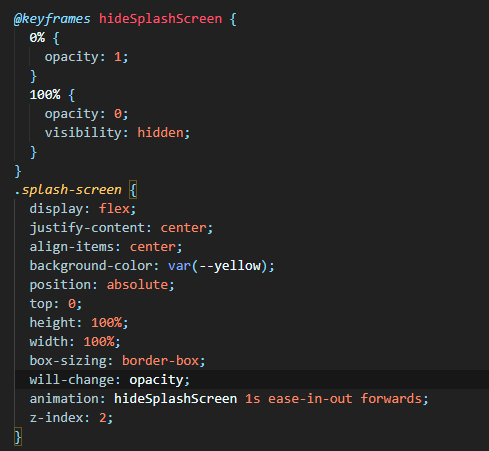
6. z-index
- 요소가 position: fixed인 레이어로 구분될때 해당 레이어의 순서를 맞춰준다


위 코드에서 alt-header와 status-bar는 모두 레이어를 가진 fixed 속성을 갖고 있다.
이때 z-index 속성을 주어 레이어의 순서를 정한다.
alt-header에 1, status-bar에 2를 주었으므로 status-bar가 더 위에 있다.
숫자가 낮은 순으로 아래 깔려있다고 보면된다.
하지만 레이어가 되었다는 것은 새로운 html화면을 겹친다는 의미이므로
각각 레이어 별로 원래 위치로 top을 주어야 한다.
7. order
- 부모 element가 flex일때 flex-children들만 적용되는 사항이다.


위사항에서 message-bubble과 message-time부분이 순서가 바뀌어 있다.
위와 아래는 모두 같은 class를 사용하고 message-row--own으로 부분수정만 한것이다.
부분수정과정에 order 이라는 코드가 있다. 0으로 message-time 부분이 더 앞으로 오도록
설정한 것이다.
order: 0 숫자가 적을 수록 더 왼쪽으로 순서가 바뀐다.
order: 1
flex-direction: row-reverse
이외의 다른 방법으로는 부모 element의 flex-direction에서
값을 row-reverse로 하여 순서를 뒤집는 방법이 있다.
8. will-change

- will-change는 animation효과를 넣을 때 브라우저에게 랜더링 힌트를 줌으로서
해당 애니메이션이 작동할 떄 컴퓨터가 그래픽카드를 사용하게 하여 좀 더
애니메이션을 나아보이게 하는 효과를 줄때 사용한다.
- will-change를 넣는 것은 일종의 브라우저를 돕는 행위이다.
'CodeTech > HTML\CSS' 카테고리의 다른 글
| HTML - [표준 모드와 호환 모드] (0) | 2021.01.15 |
|---|---|
| HTML - [DOCTYPE] (0) | 2021.01.15 |
| HTML\CSS Tip - 2[Center에 놓이는 기술, Reset CSS, ColorZilla, page Ruler redux, :not[()] ] (0) | 2020.09.27 |
| HTML\CSS Tip - 1 [코드 단축어, 아이콘사이트, index.html, fontawesome, heroicons, googlefont] (0) | 2020.09.26 |
| CSS - 10 [media query] (0) | 2020.09.25 |

